
Webのモダンな技術を学ぶ目的で、「time-memo」と「time-log」という異なるアプローチの学習記録Webアプリを作成しました。
作品紹介
当時はプログラミングを学び始めて日も浅く、簡単なサイトをコーディングした経験がある程度でした。そのためWebアプリを作った経験は今回が初めてでした。

フレームワークにはVue.jsを選定しました。日本語のドキュメントが充実しており、HTMLの中に記述するというのも初めて触れるのにハードルが低かったということもあります。
firebaseをホスティングプラットフォームとして選定したのも同様に、当時Vue.jsで作ったサイトをホスティングする候補として一番サポートが充実していたためと記憶しています。

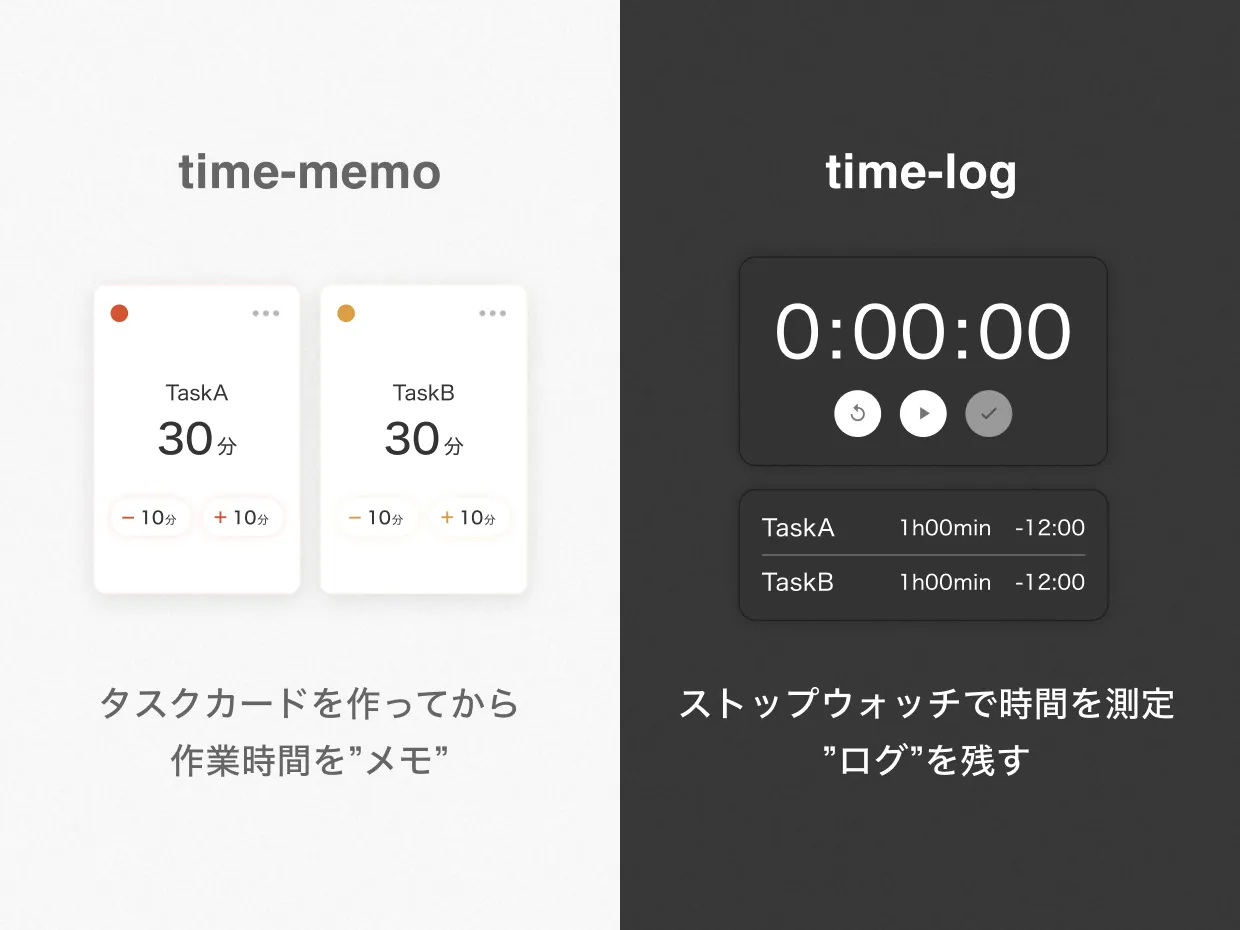
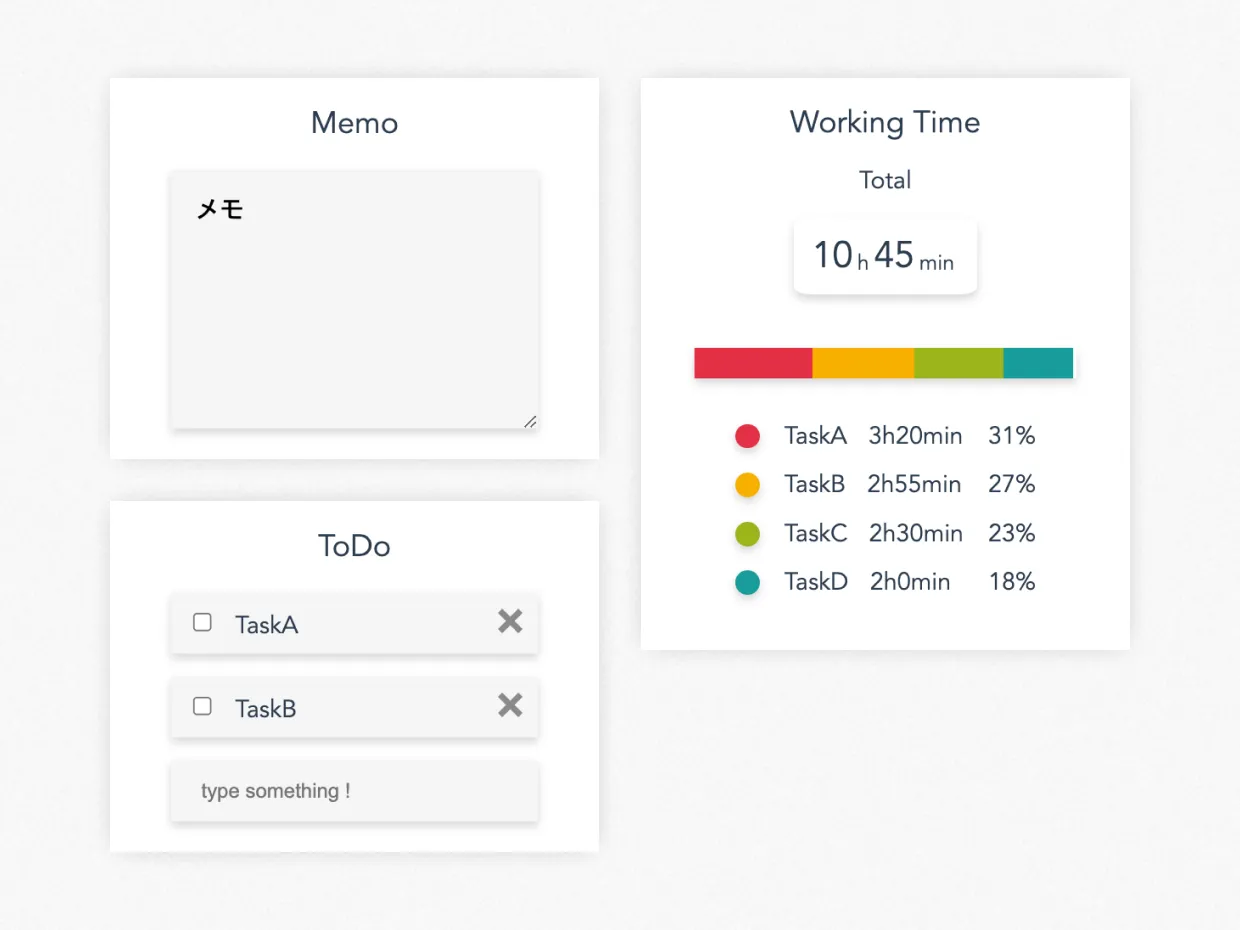
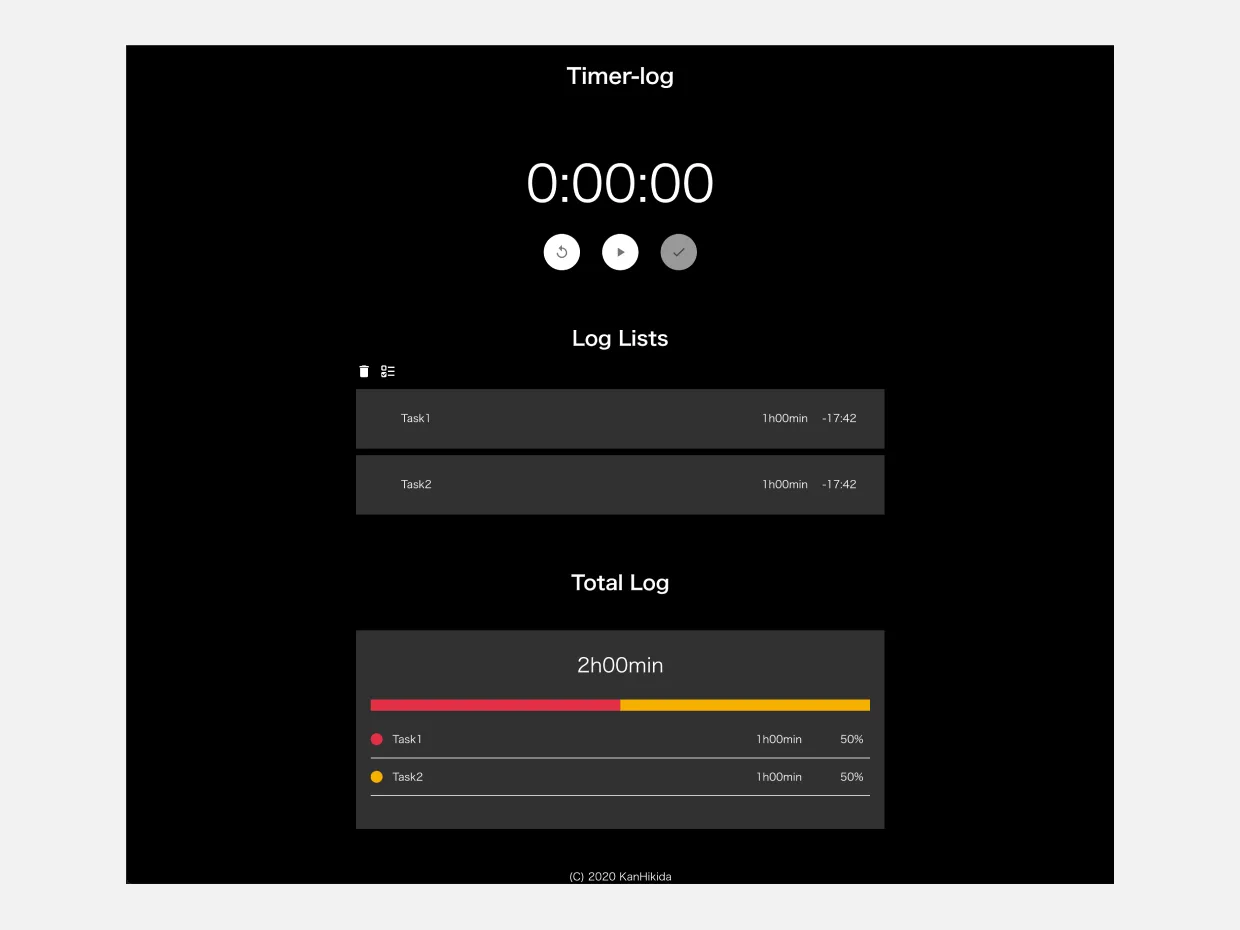
「time-memo」(画像左)を作成した後に「time-log」(画像右)を作成しました。同じ学習記録アプリである一方で記録のアプローチ方法が異なります。
「time-memo」はオブジェクト(記録の対象)を作成して後から何時間取り掛かったかを「メモ」するアプリであり、
「time-log」はリアルタイムで時間を計測し「ログ」を残して後からオブジェクトとして登録するアプリです。
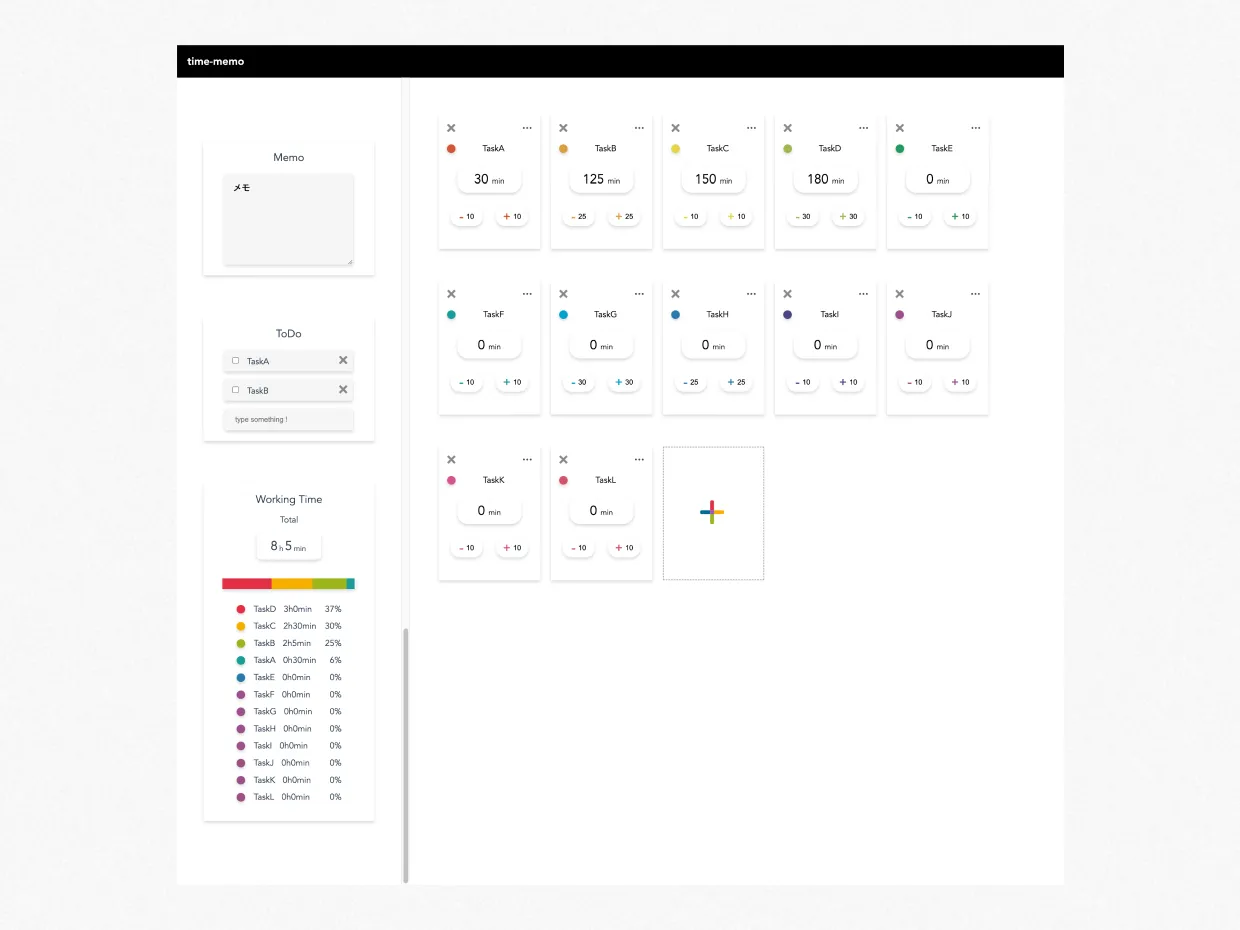
記録をメモする「time-memo」

「time-memo」で時間を記録する手順は以下の通りとなっています。

- タスク追加ボタン「+」を押す
- タスク名を記載し、記録時間の単位を選択する
- カードの+10, -10を押して時間を記録する
(時間単位によって数字が変わる)
また、サイドメニューには以下の機能単位を実装しました。

- 自由なメモ
- Todoリスト
- 合計記録時間
登録したタスクは後からの編集・削除に対応しており、名称を変更した際に既存のタスク名と被る場合には、合計記録時間がマージされるようにしています。
また、合計記録時間の色分けは12種類まで対応しています。
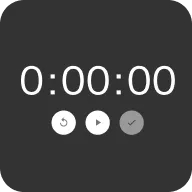
記録をログに残す「time-log」

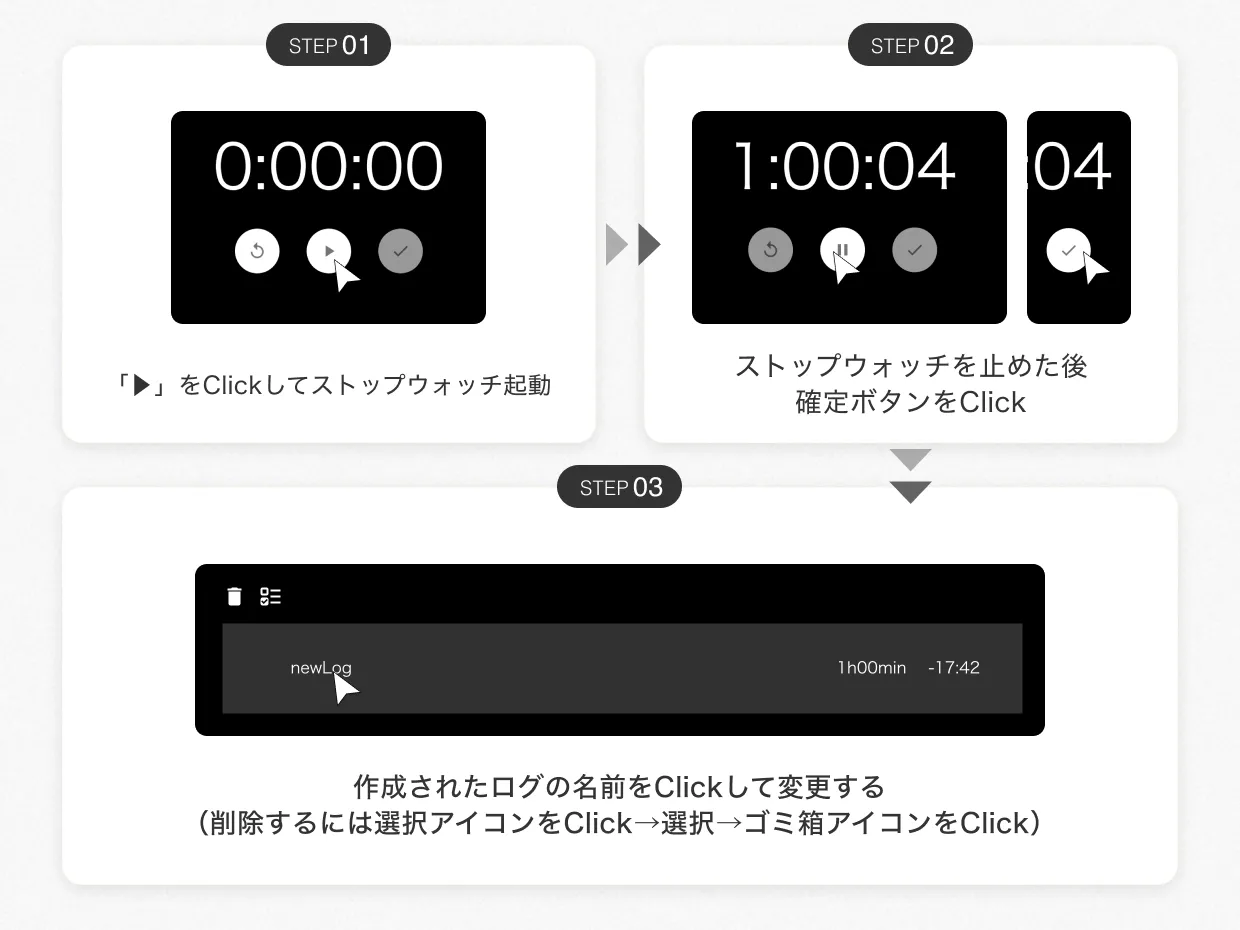
「time-log」で学習を記録する手順は以下の通りとなっています。

- ストップウォッチを起動する
- ストップウォッチを止め、チェックを押して確定する
- ログの名前を変更する
記録時間を後から振り返られるように、「time-memo」同様に合計記録時間を実装しています。
ログはタイトルをつけて作業ごとに時間を記録でき、選択して削除できるようにしています。
終わりに
大学時代に独学で作成したアプリなので今見るとコードがかなり粗かったり、ユーザビリティ面での改善点が多く見られますがモダンな技術を使ってSPAを作成し、単体テスト、ユニットテスト、ホスティングまで一通り体験することができました。
今作るとしたら競合調査をして、ユーザー体験を考えて作るため異なる形になるかも知れません。理想の学習記録アプリを目指して更なる開発ができたらと思います。