
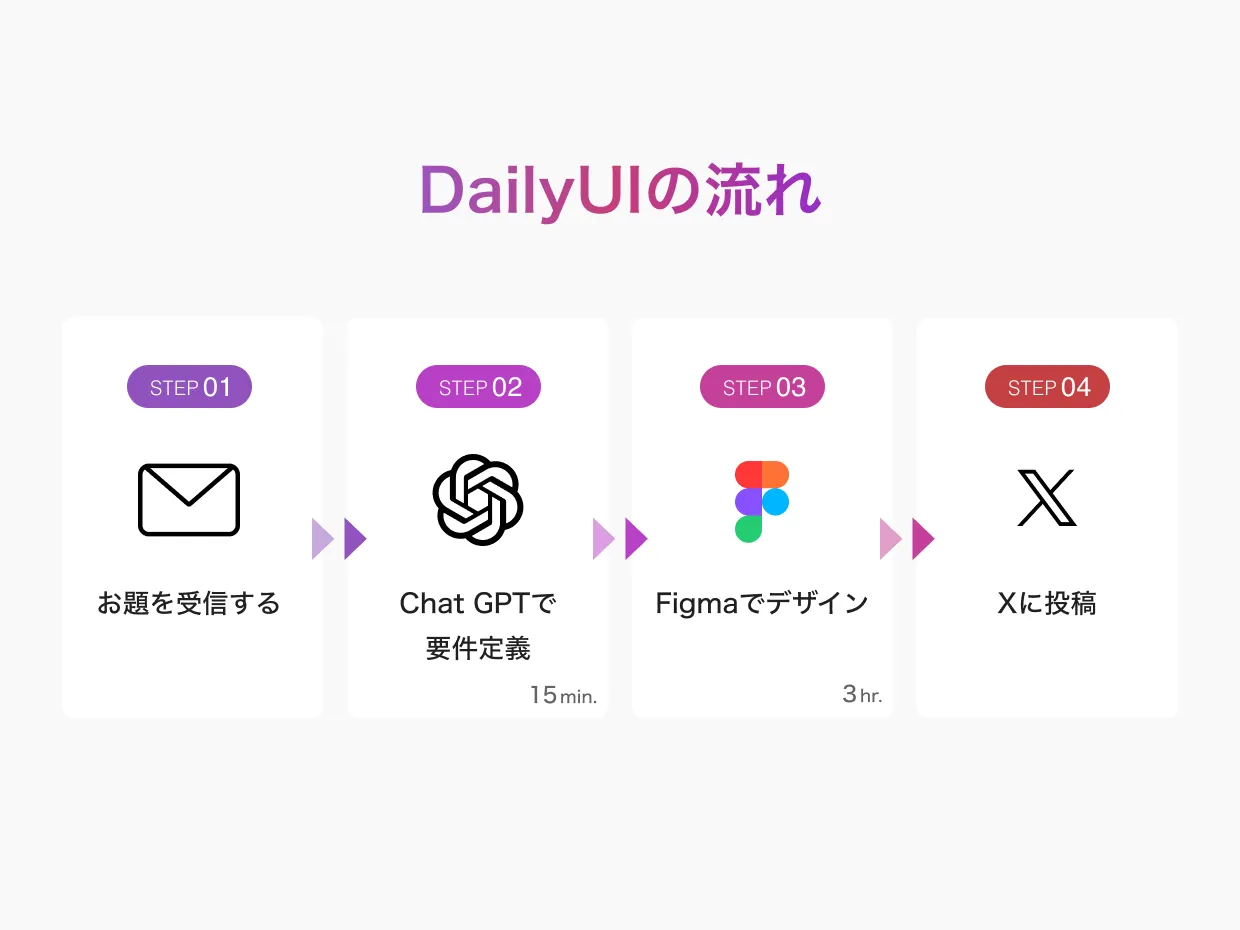
UI・情報設計の研鑽として毎日UI作成のお題が出される「DailyUI」に挑戦しました。
DailyUIについて
DailyUIは平日UIに関連する1ワードがメールで送られてくるデザインチャレンジのサービスです。
一時期会社の制度でSaaS企業に常駐した際にDaily UIを教えていただき、UIの情報設計とよくあるパターンを学びたく挑戦しました。
毎日UI制作に触れたかったため、お題を先回りして調べ、土日も含めて100日間X(Twitter)に連続投稿しました。

Daily UIから出されるお題は「Button」など粒度が粗く、Chat GPTを使用して作る対象をブレイクダウンしました。
これによって依頼されてUIを制作する経験を擬似的に積むとともに、ページの前後の画面も作成する必要が出てくるためし画面遷移を意識した制作体験もできました。
ChatGPTに渡したプロンプト例
#命令書:
あなたはキャリア20年のUIデザイナーです。
Daily UIという毎日UI制作をするトライのお題で「App Icon」が出ました。
以下の制約条件をもとにお題についての制作要件を出力してください。
#制約条件:
特になく、既存のアプリでも架空のアプリでも構いません。
#出力:
- どんなアプリケーションか
- ターゲットとなる層と詳細
- どんな課題やニーズがあるか
ChatGPTの出力例
以下が制作要件になります。
#アプリケーション
ランニングアプリ
#ターゲット
ランニングを趣味とする20代後半〜40代の男女
#課題・ニーズ
ランニングアプリの中でも、よりシンプルで使いやすいアプリが求められている。 ランニングの記録をとりながら、GPSで位置情報を取得し、距離や時間、消費カロリー等の情報を把握できるようにすることが求められている。
#App Icon
アプリ名は「RunLife」とし、シンプルでありながら、ランニングのイメージを表現したデザインを目指す。たとえば、ランニングシューズやスポーツウェア、GPSロゴなどが候補となる。また、アプリの色合いは、青や緑、オレンジなど、活力を与えるような色を用いるとよいでしょう。
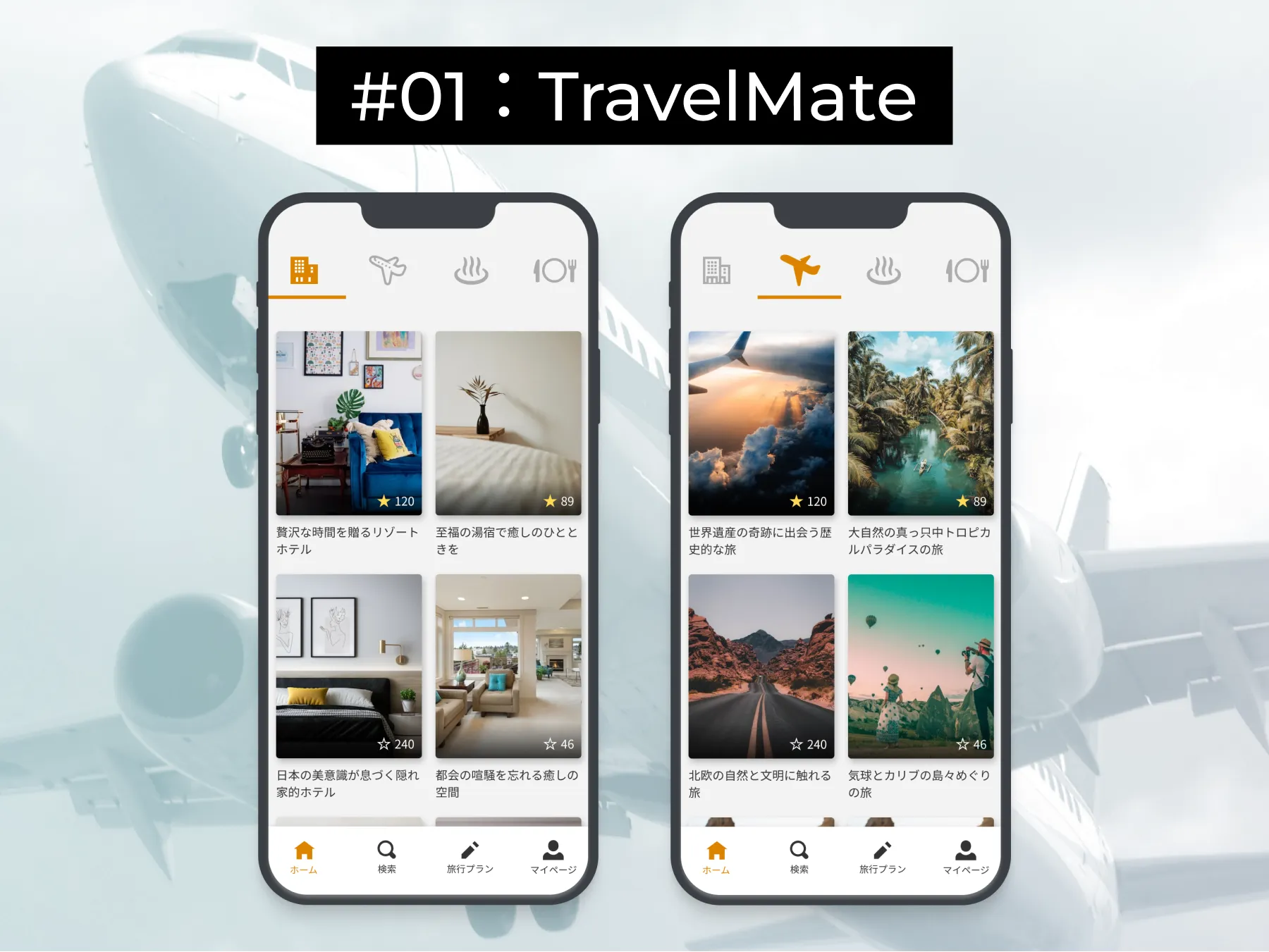
作品

作品はそれぞれX(Twitter)で投稿するために設計画面+背景デザインのフォーマットとしており、中から2つピックアップしてご紹介します。
01. フィットネスアプリ



「#24.Onboarding」のお題では「親しみやすいデザインのフィットネスアプリ」をテーマ設定しました。フィットネスアプリのネックとしては運動を続けることだと仮定し、運動のハードルを下げるために3Dイラストを使用し柔らかい口調にしました。
「#27.Subscribe」では#24のトンマナを踏襲しつつ、ユーザーを登録に導くために「プレミアム感」を強調してイラストやボタンをリッチにし、登録することでのベネフィットを明記するようにしました。
「#28.Dropdown」ではアカウントの登録を想定して、ユーザーが離脱しないようにシンプルな設計を心がけました。
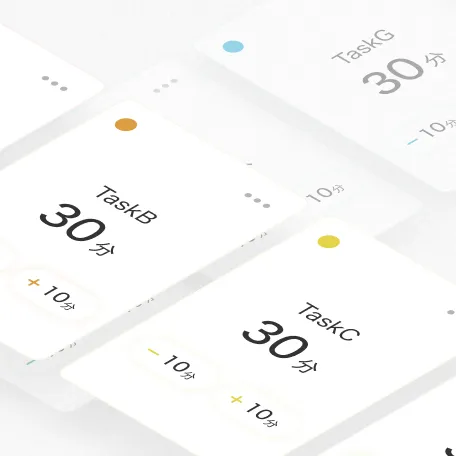
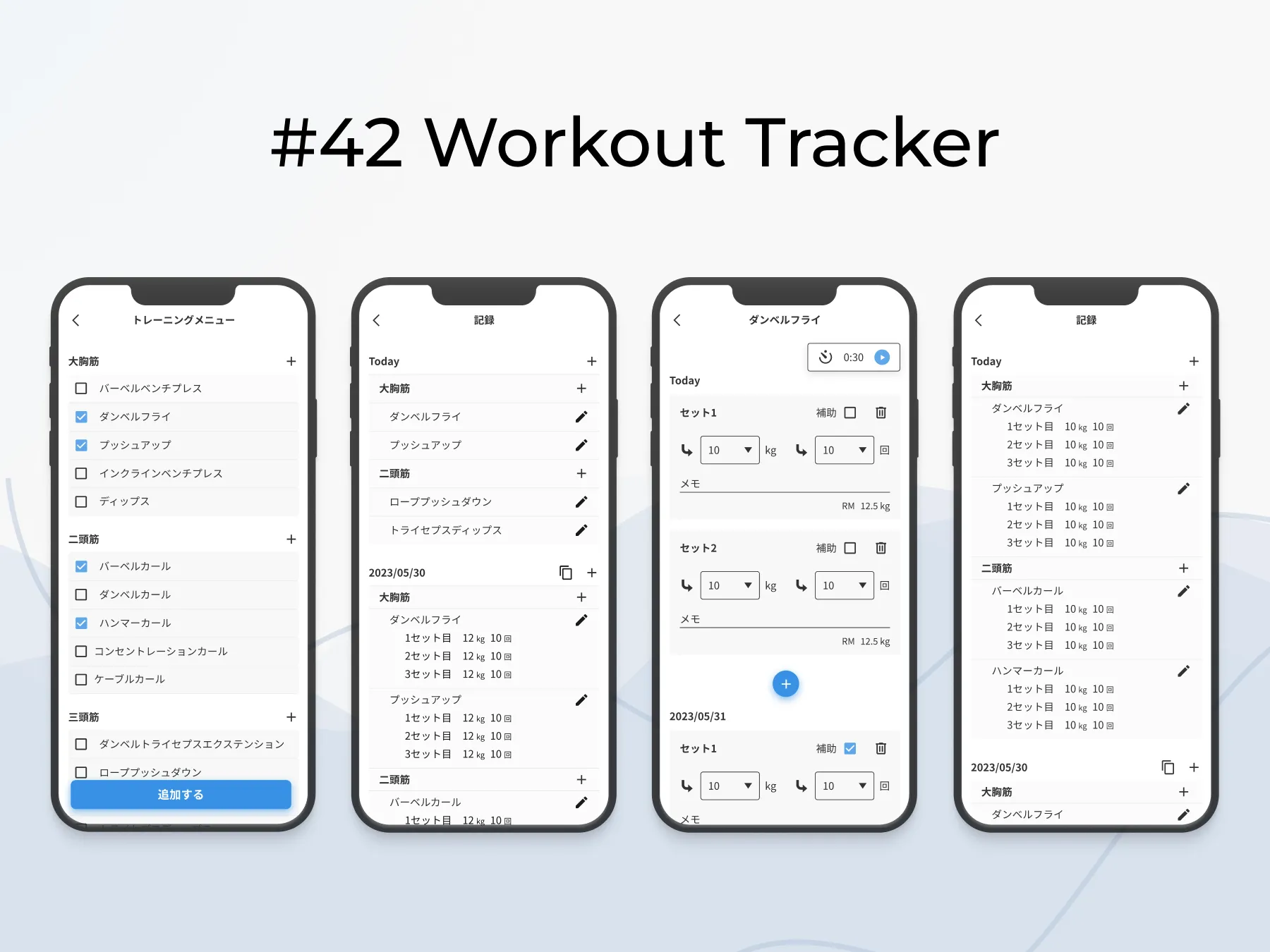
02.トレーニングアプリ


「#42.Workout Tracker」ではフィットネスアプリとは異なり「既にトレーニングをしているトレーニー向けのトレーニングアプリ」を想定しました。そのため記録は自由に入力できるようにし、既に別の方法で記録しているトレーニーが移行しやすいように意識しました。
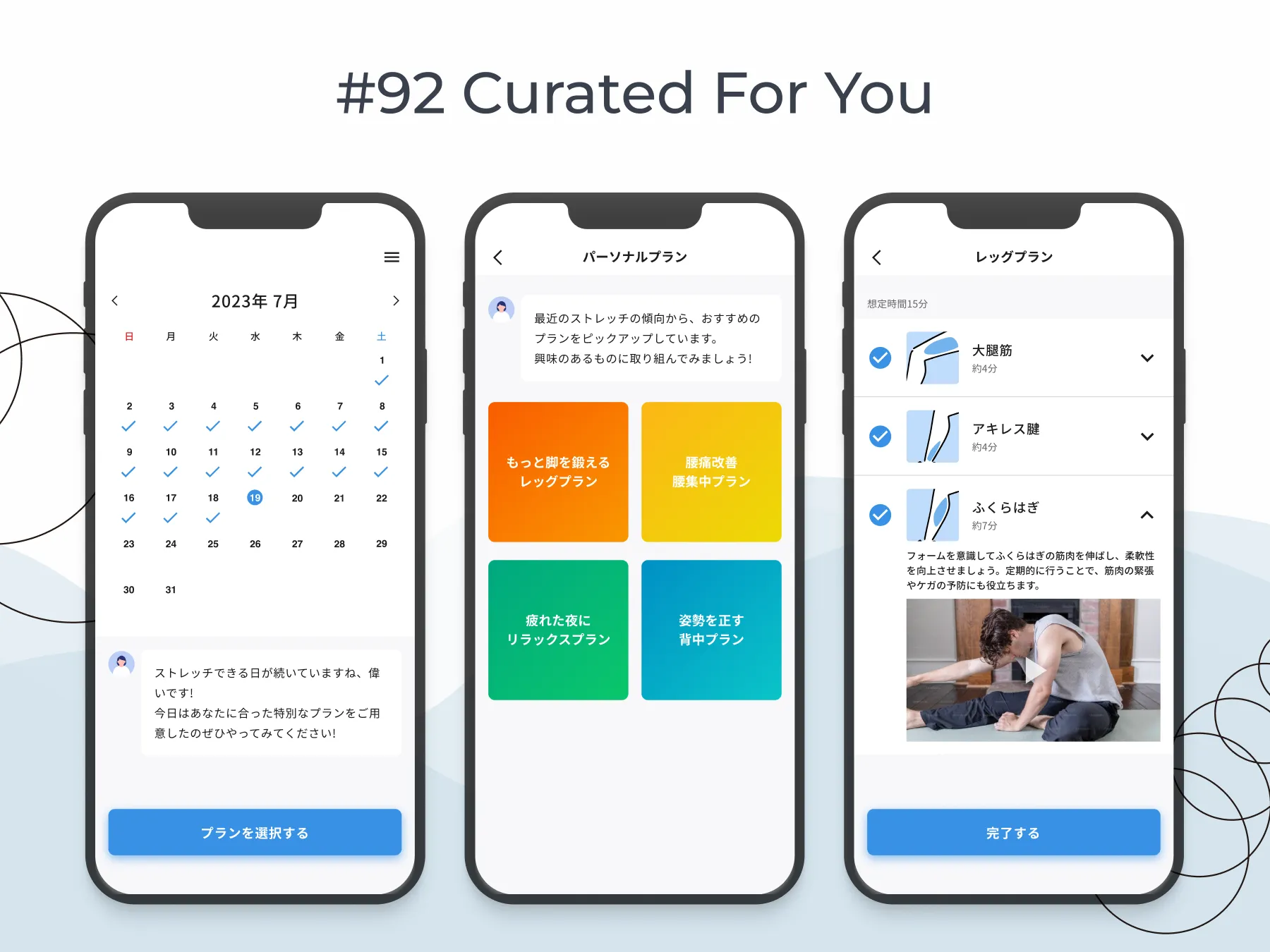
「#92.Curated For You」ではホーム画面でパーソナルAIが各人にあったトレーニング内容を提供してくれるように設計しました。提供されるプランは4つあることがわかるように視覚的に色分けをしました。
終わりに

始めは時間を作って取り組むのが大変だったDaily UIでしたが、自由度が高く、楽しくやり抜くことができました。
基本的なUI制作ができただけではなく、UIデザイナーのつながりを作ることもできました。
最後に反省と今回の学びについてまとめます。
- 反省点
- 途中で手ぐせでUI制作をしてしまった
- 日によって情報設計、デザインに十分な時間が取れなかった日があった
- 学び
- とりあえず作り毎日前進するということの大切さを知れた
- 基本的なUIパターンについてインプットできた