
Figmaのナレッジを紹介するスライドを作成してX(Twitter)に投稿し、社内の育成資料としても展開を行いました。
当時会社の留学制度で社外のSaaS企業にデザイナーとして常駐をしており、その際に常駐先で知ったFigmaの操作感に感動し、布教活動の一環として取り組みました。
本記事では投稿作品と、留学終了後に自社にFigmaを導入した話をご紹介します。
投稿作品
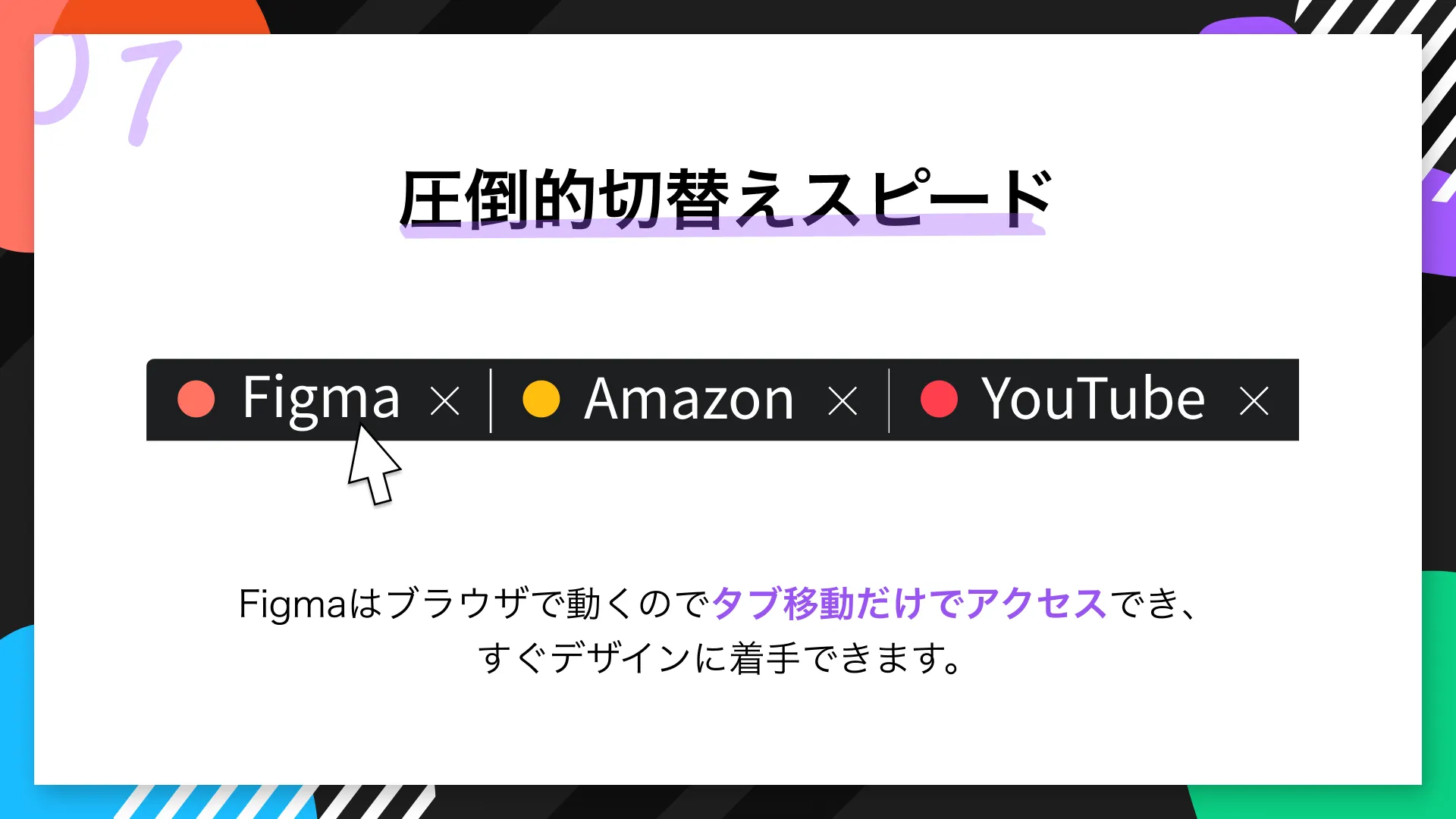
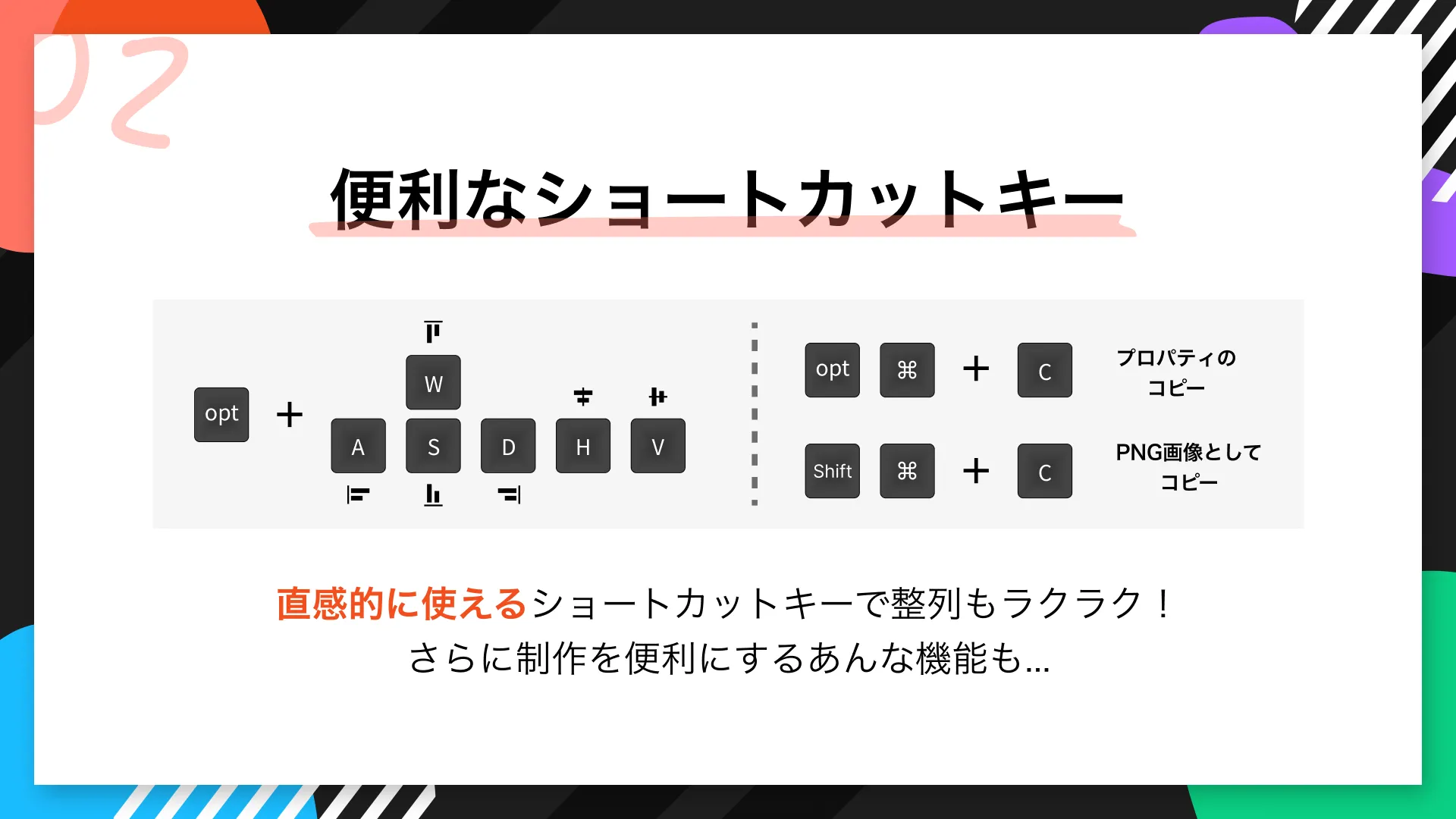
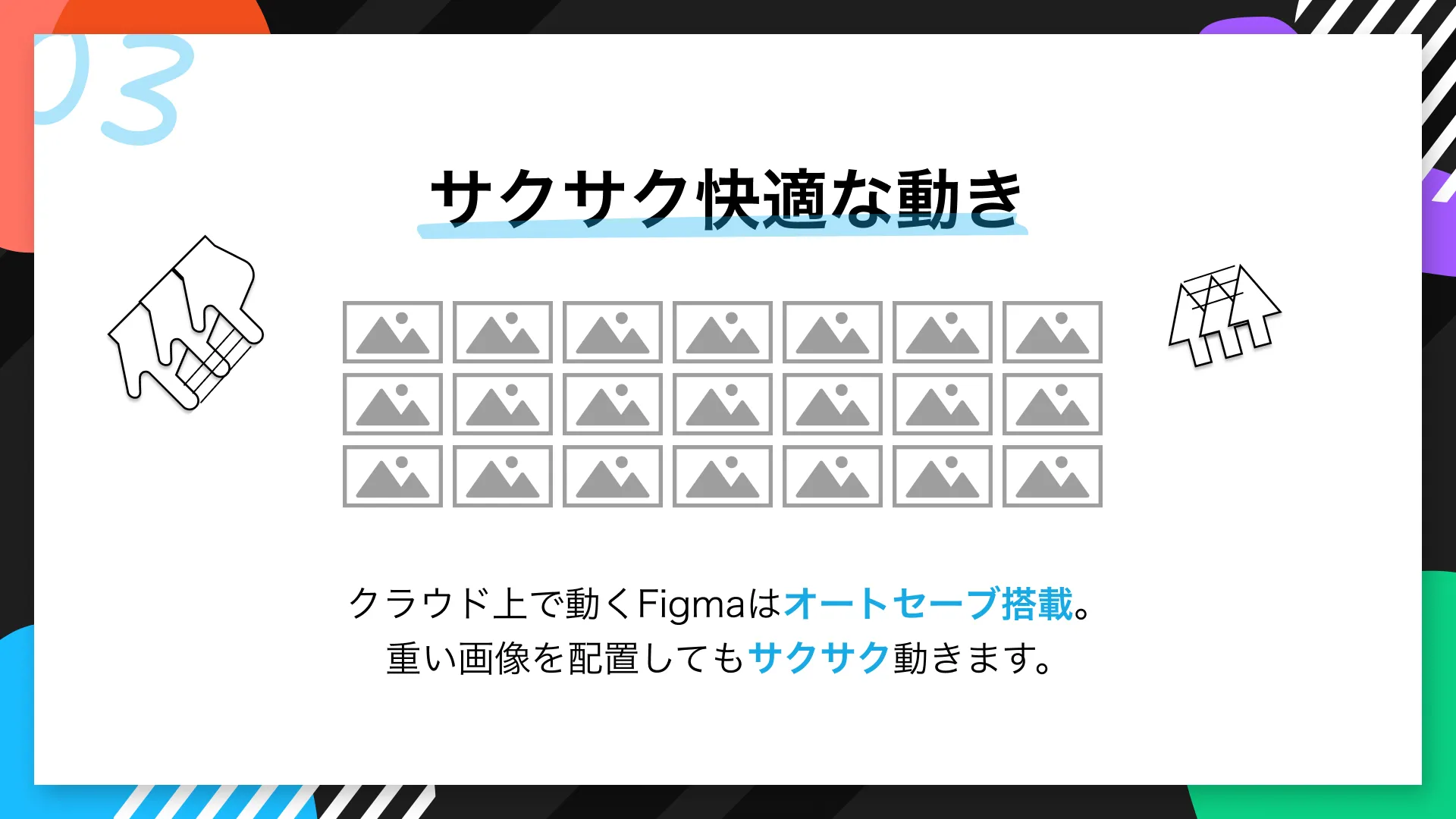
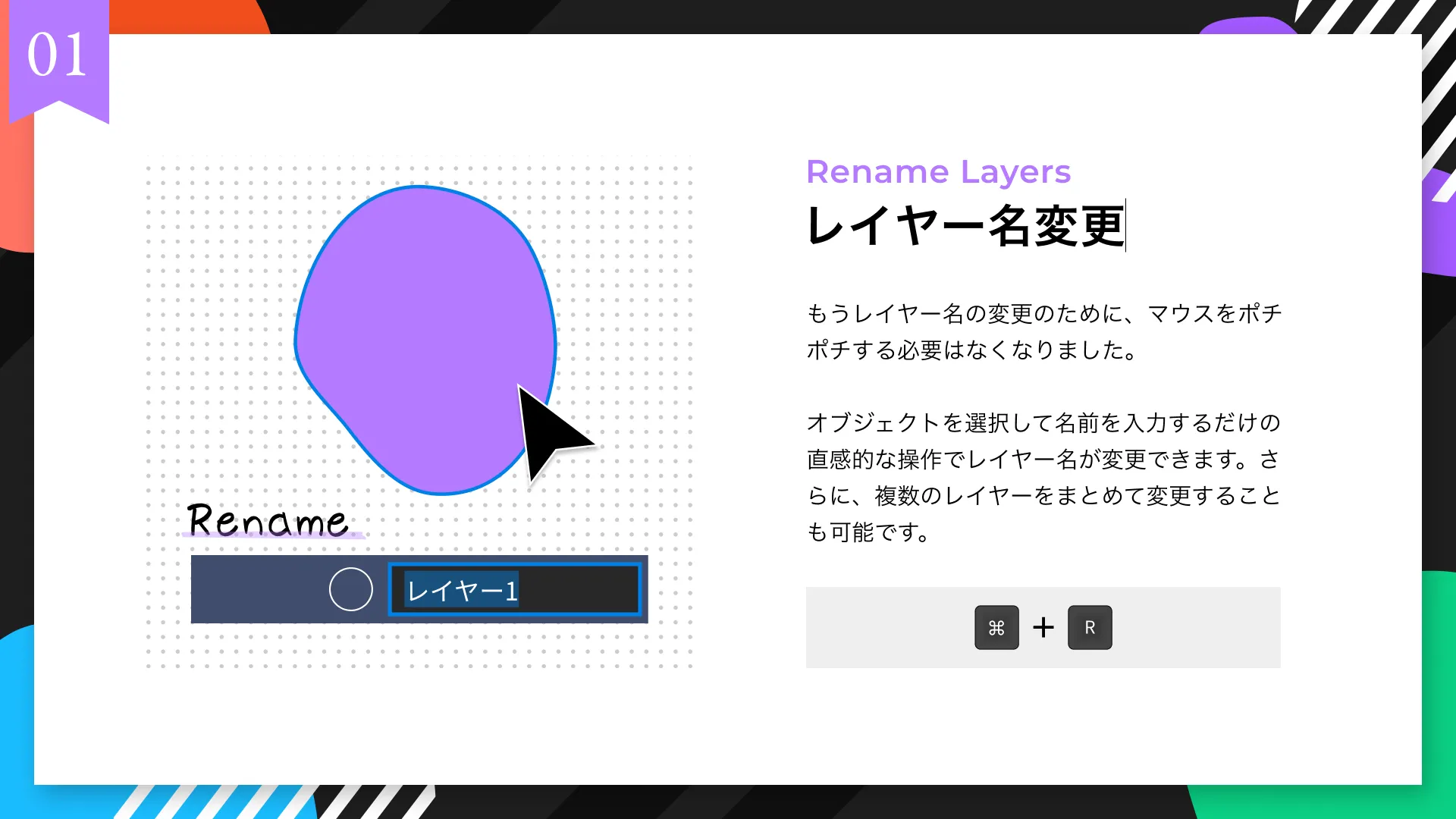
スライドは3~4枚で1セットとして投稿を行いました。Figmaのクリエイティビティが視覚的に伝わるようにデザインを工夫しました。
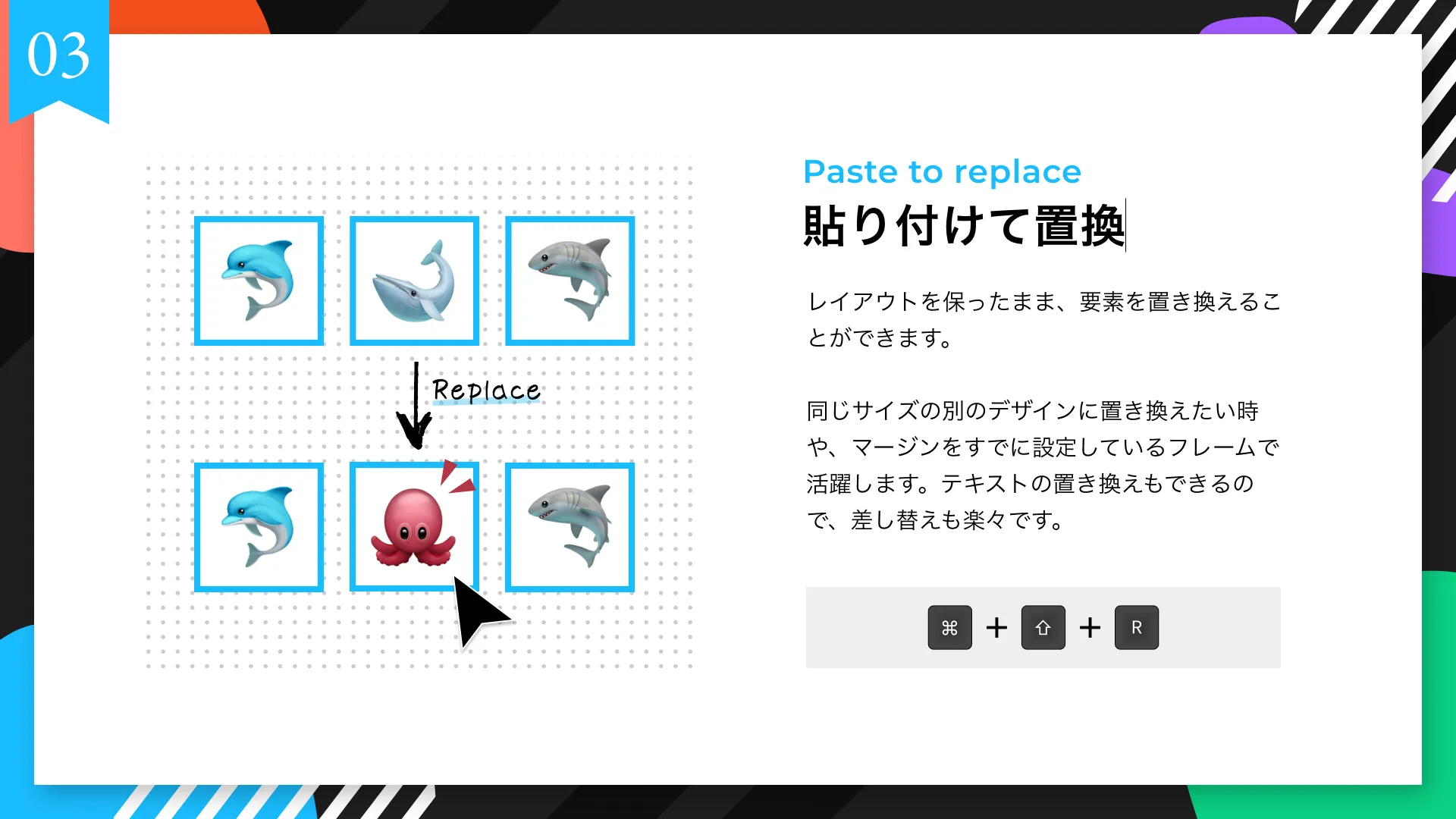
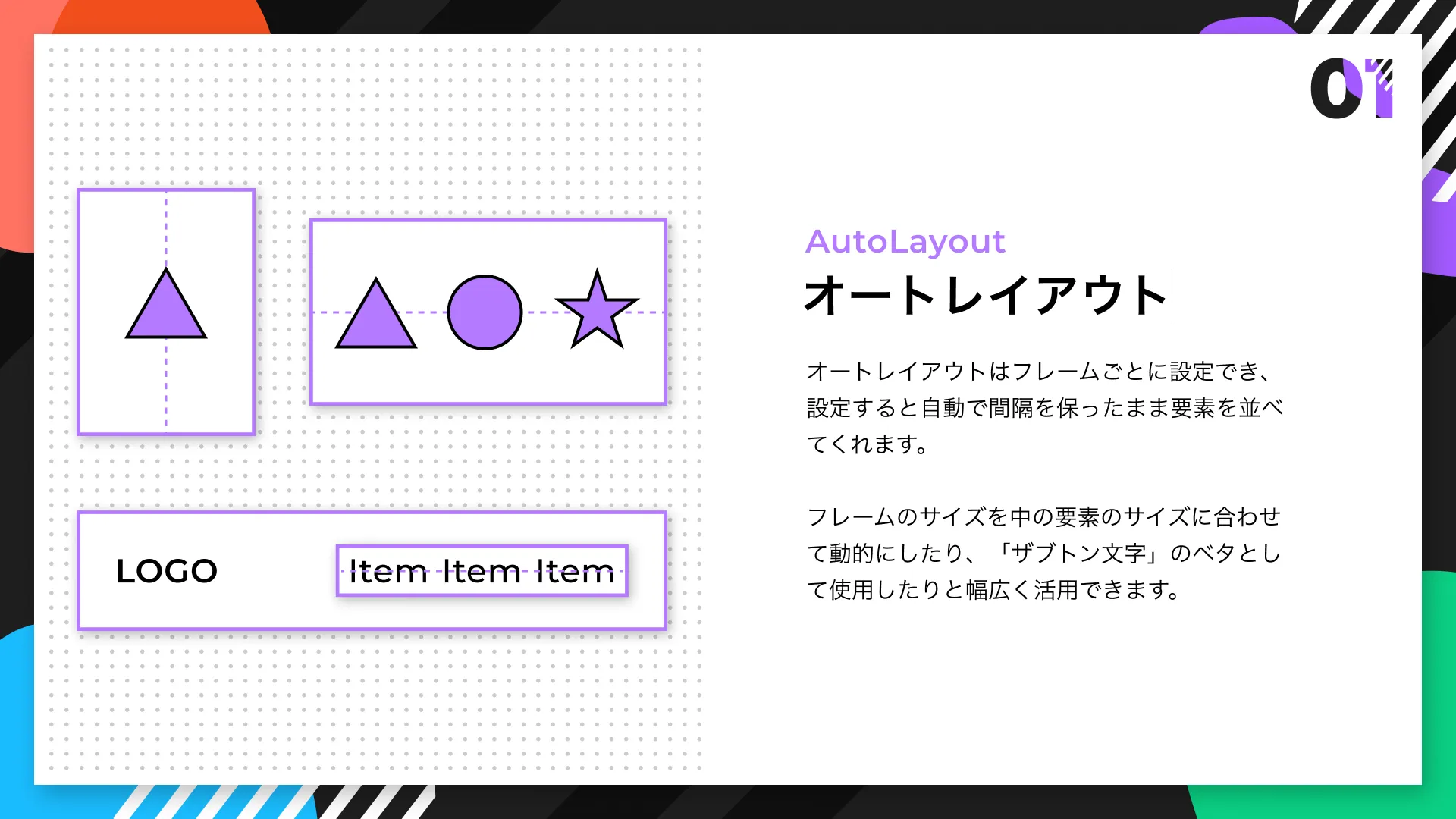
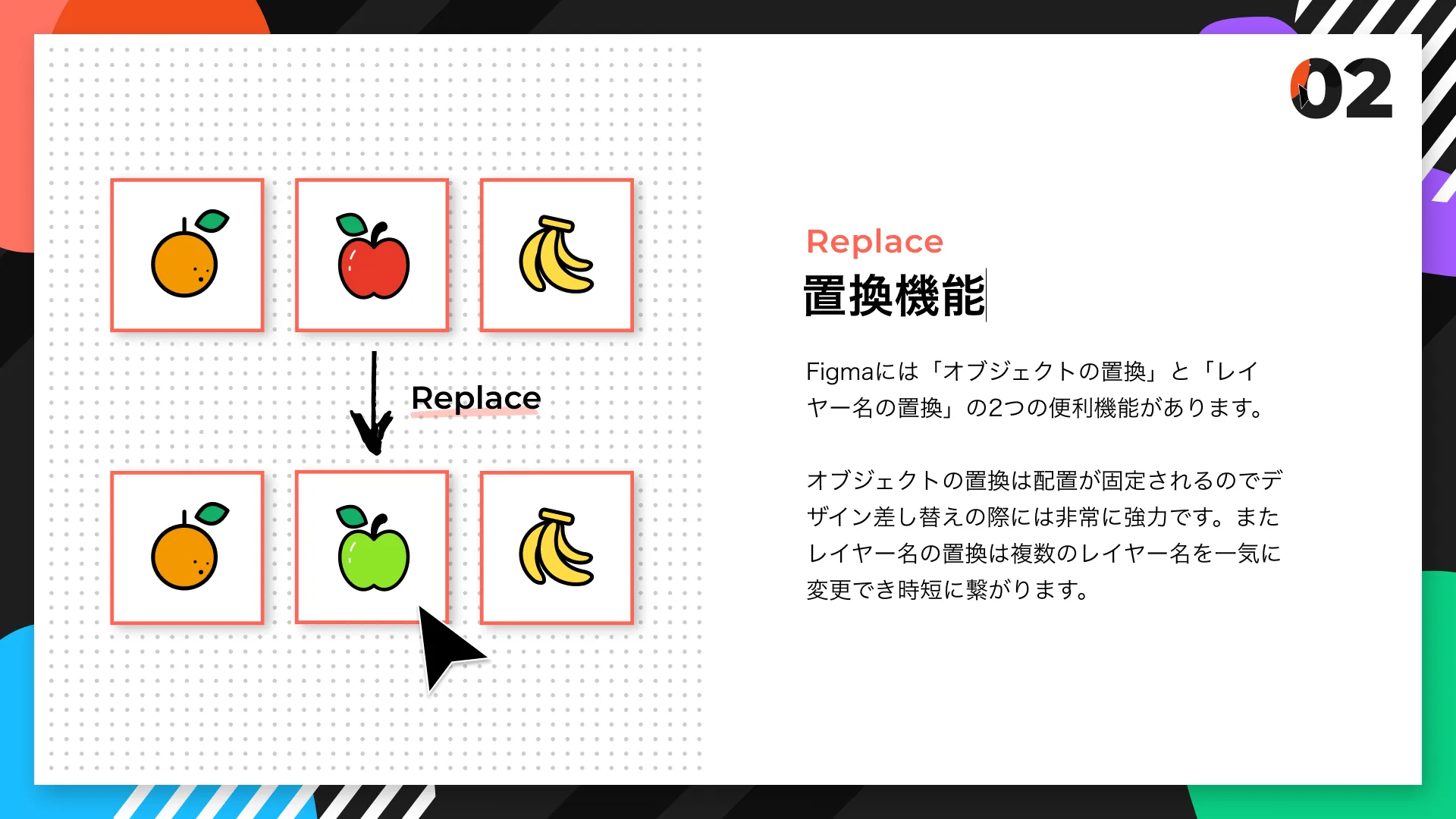
XD → Figma便利になったこと3選



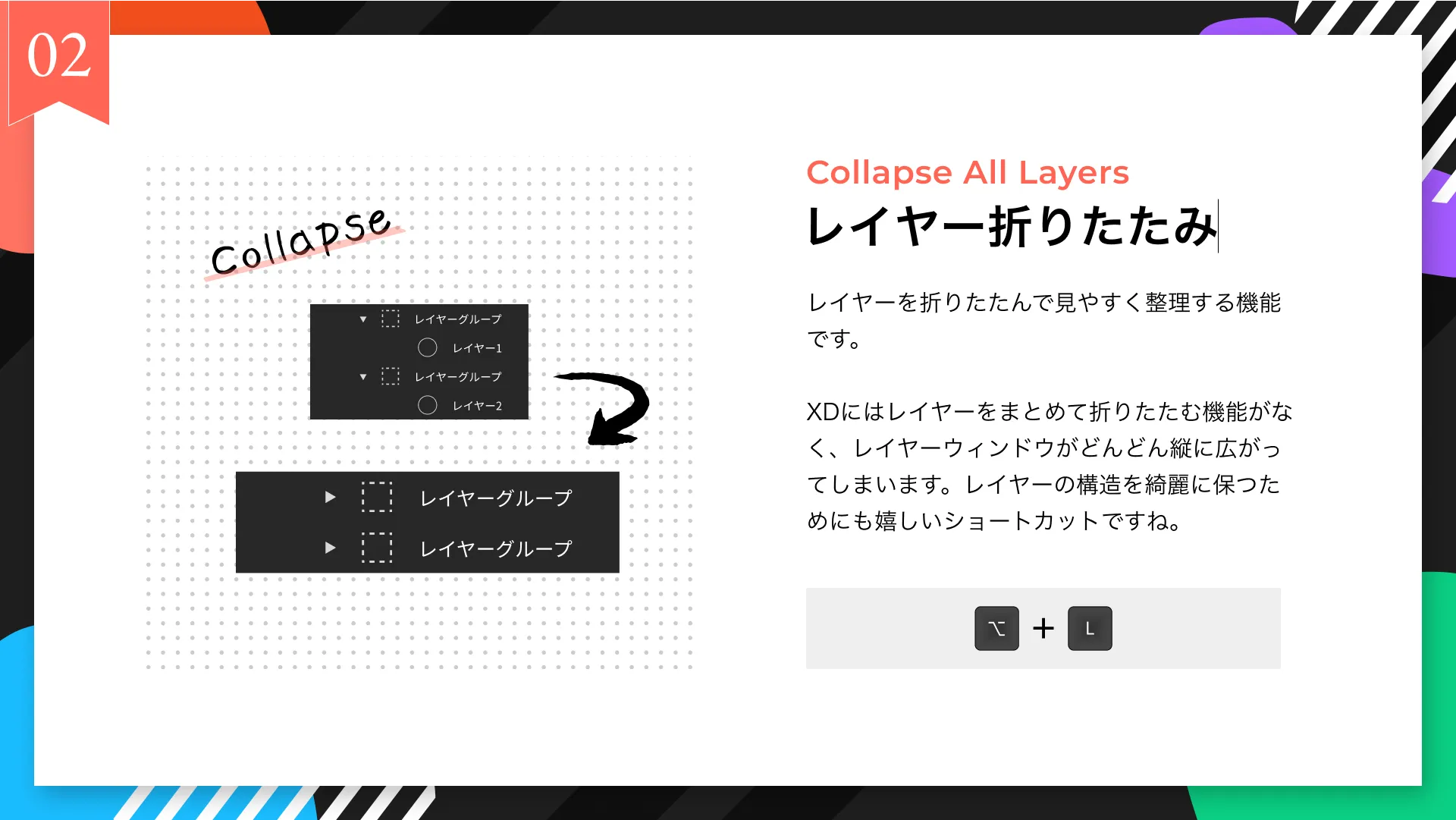
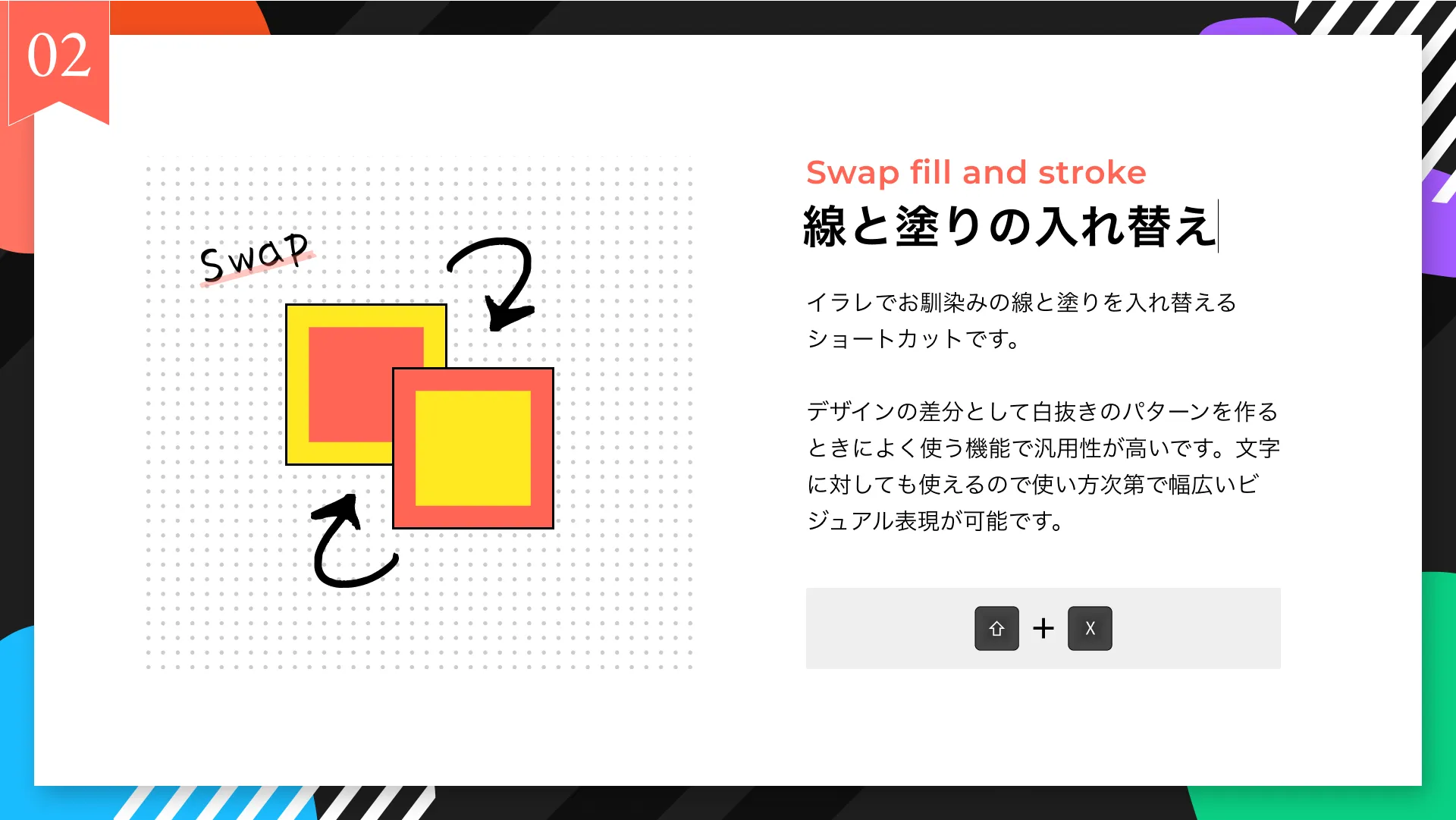
Figma痒いところに手が届くショートカット8選








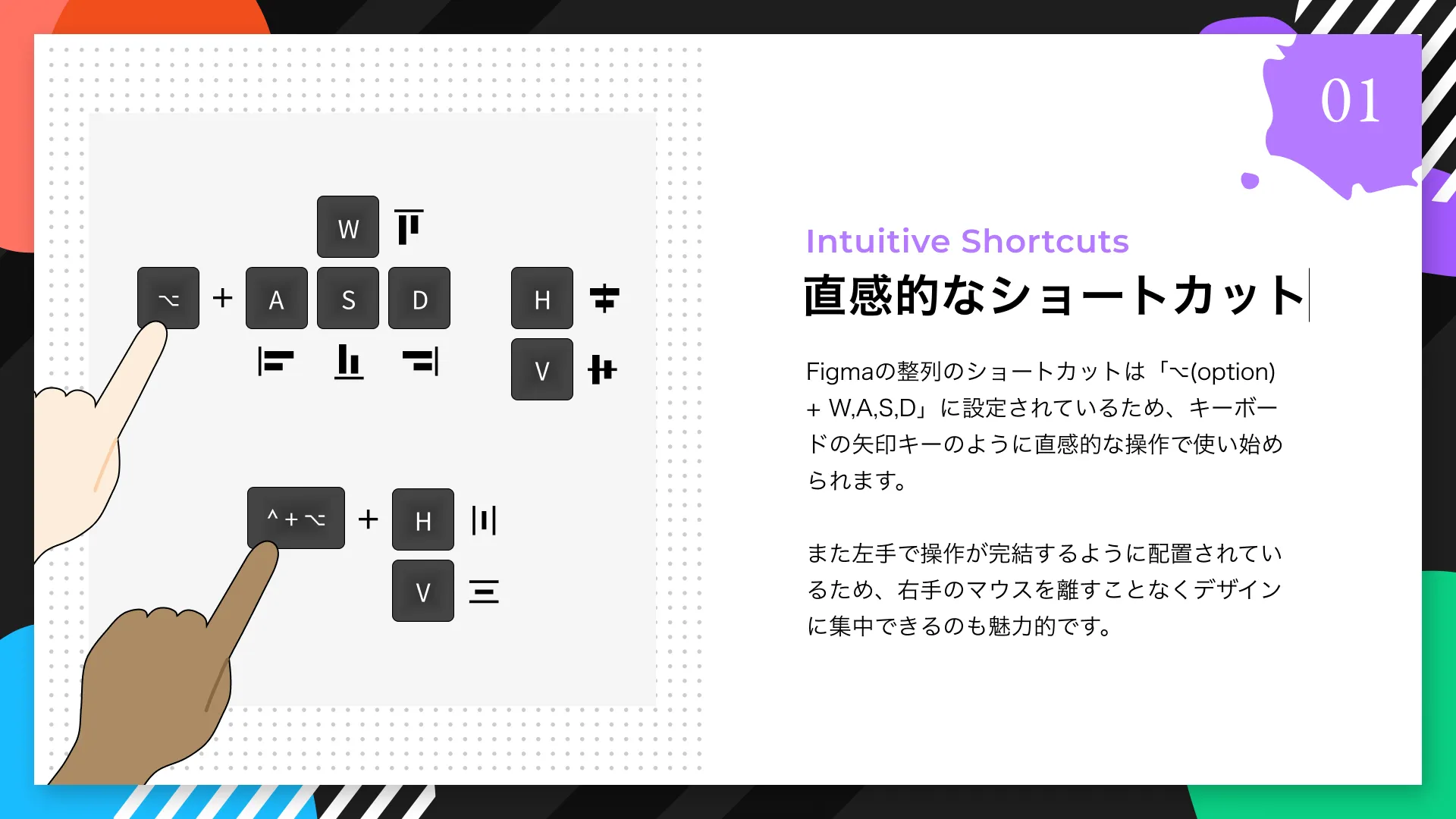
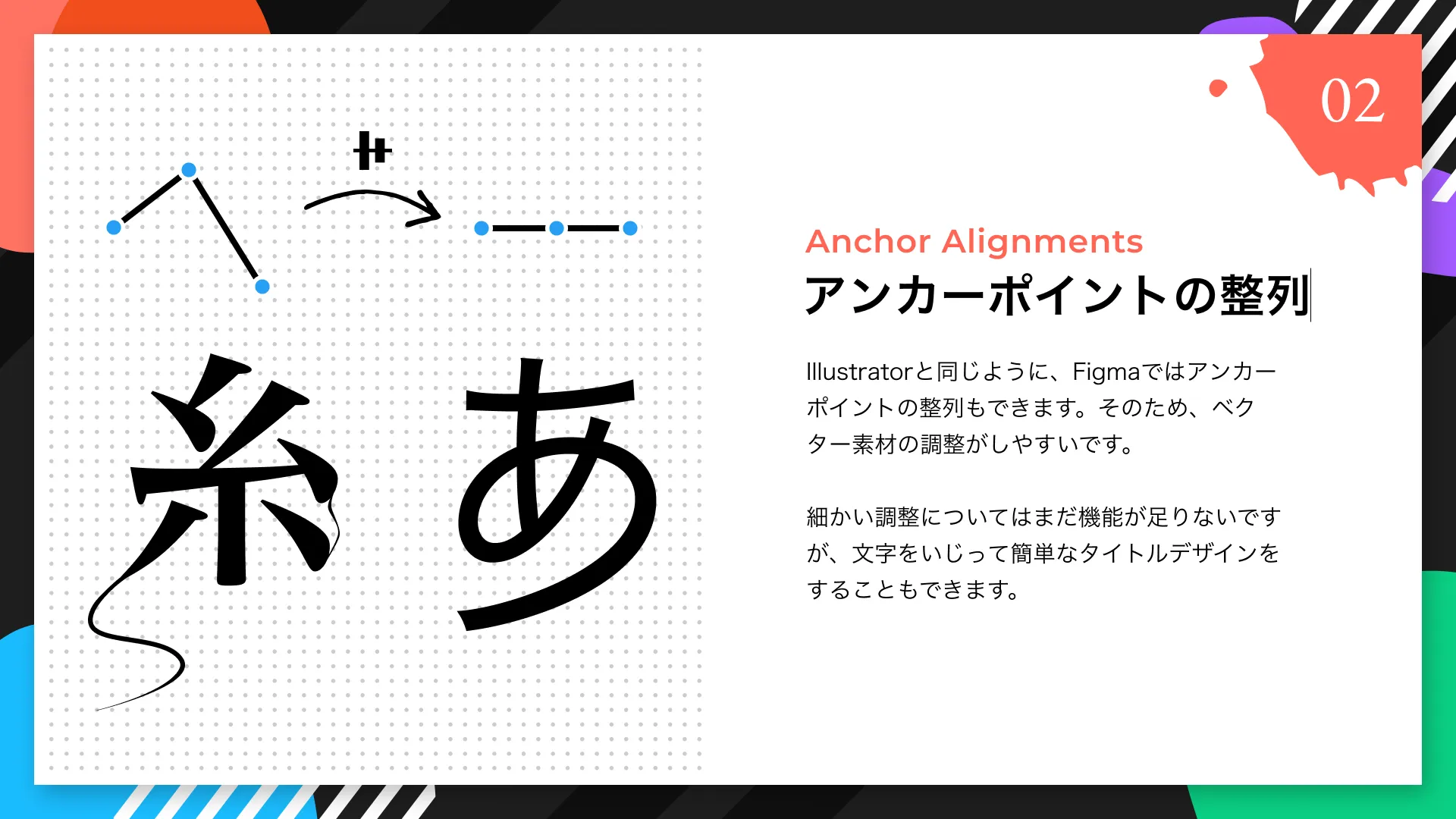
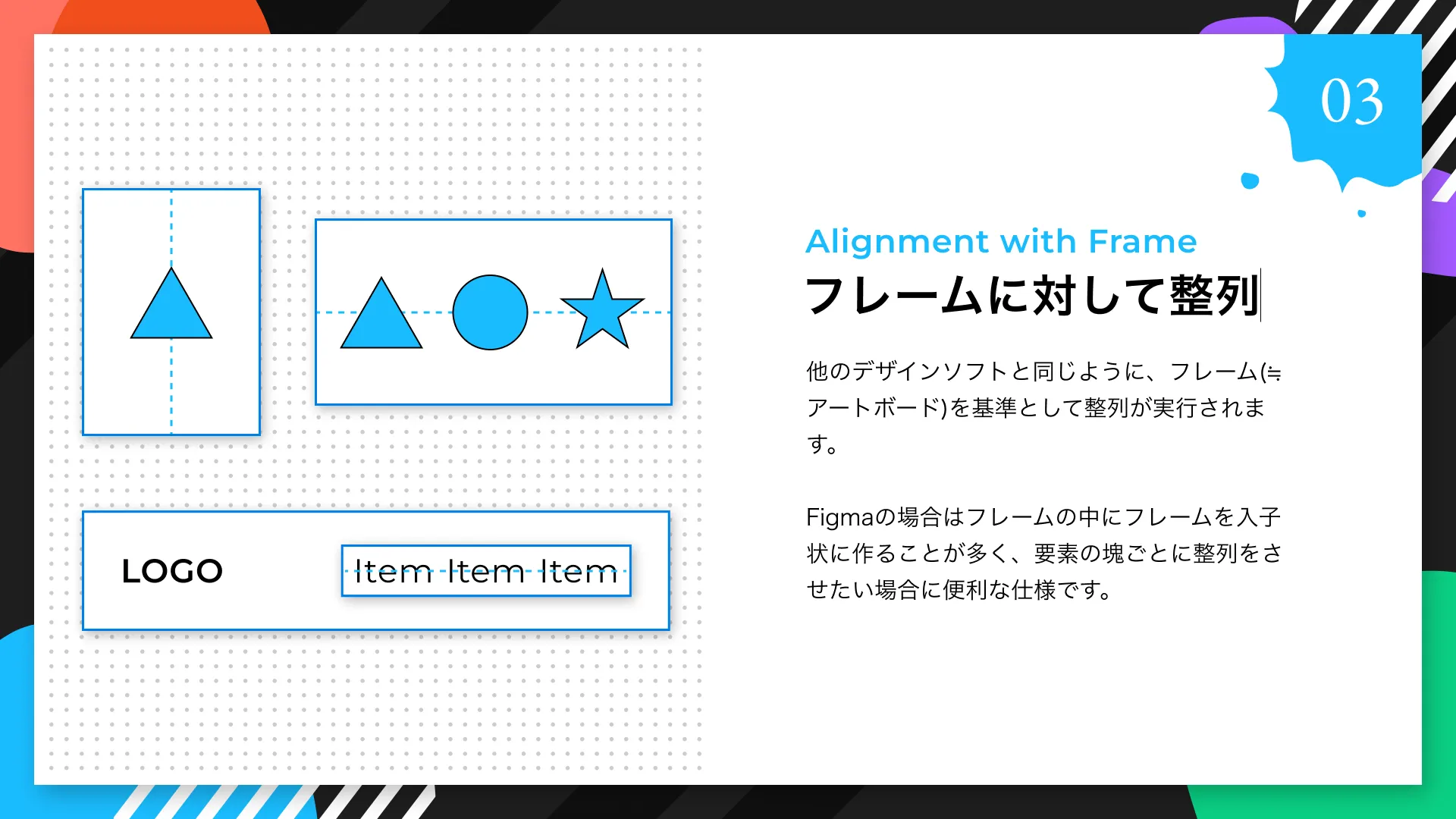
Figma整列機能のここが好き4選




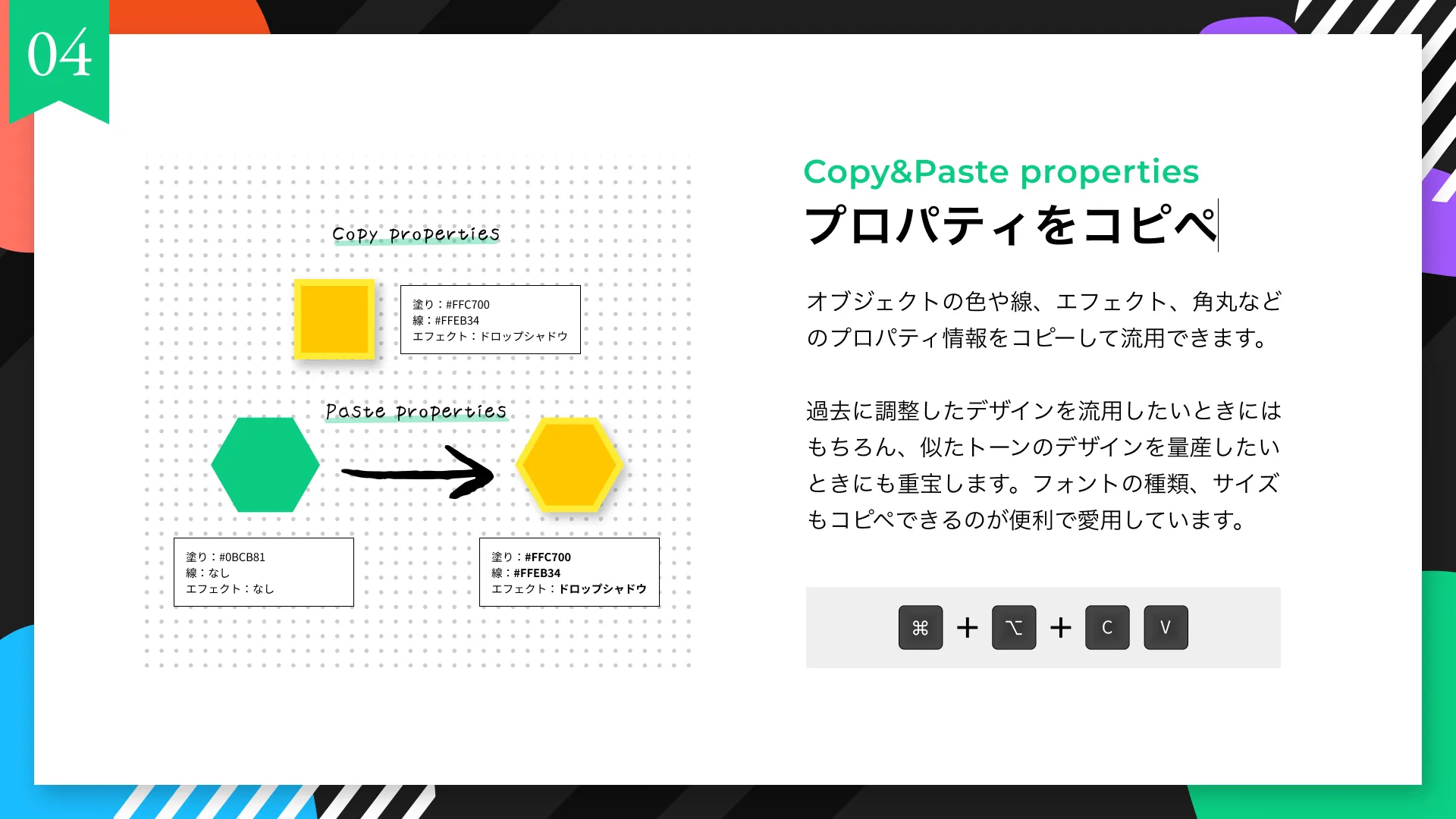
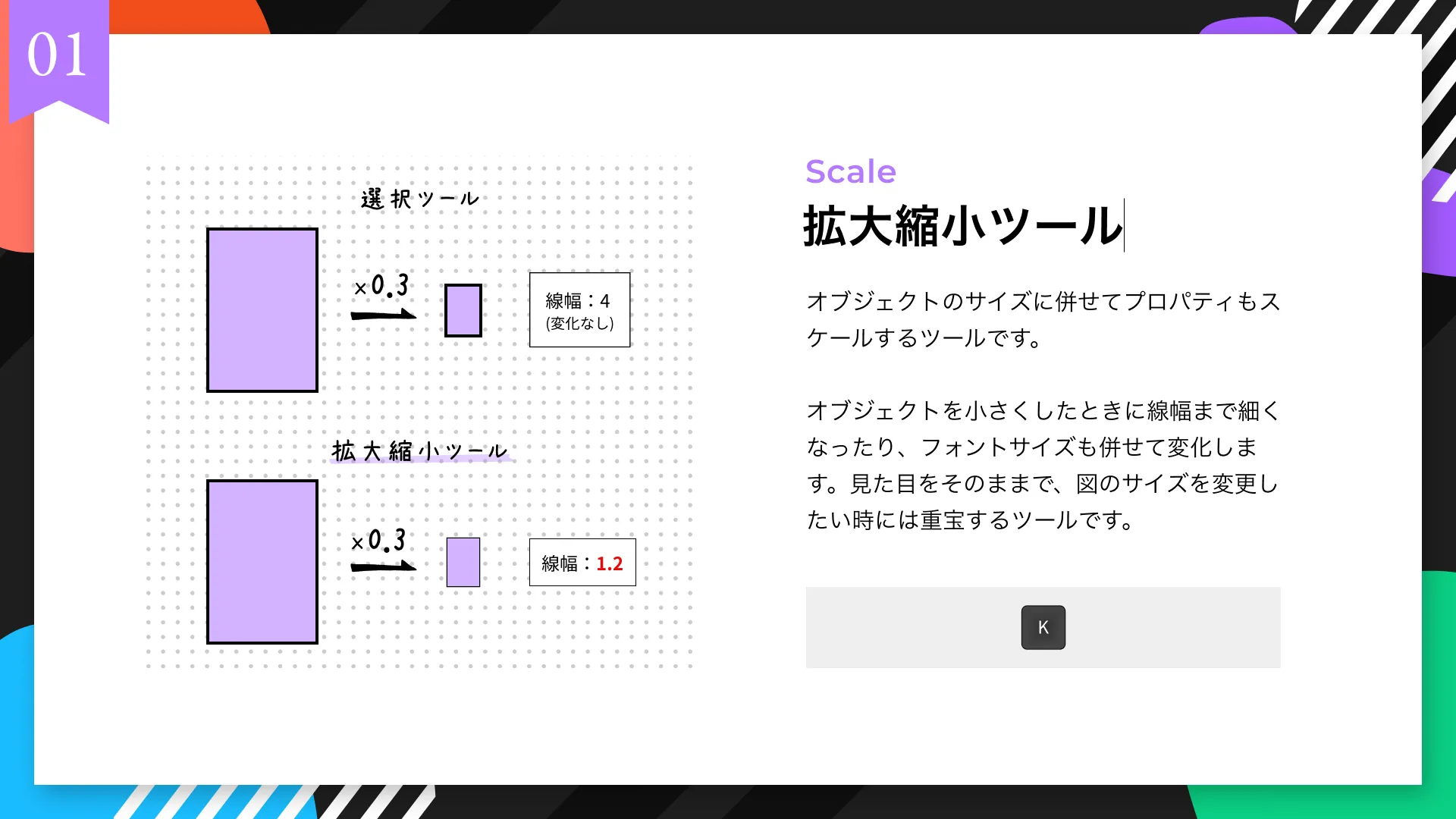
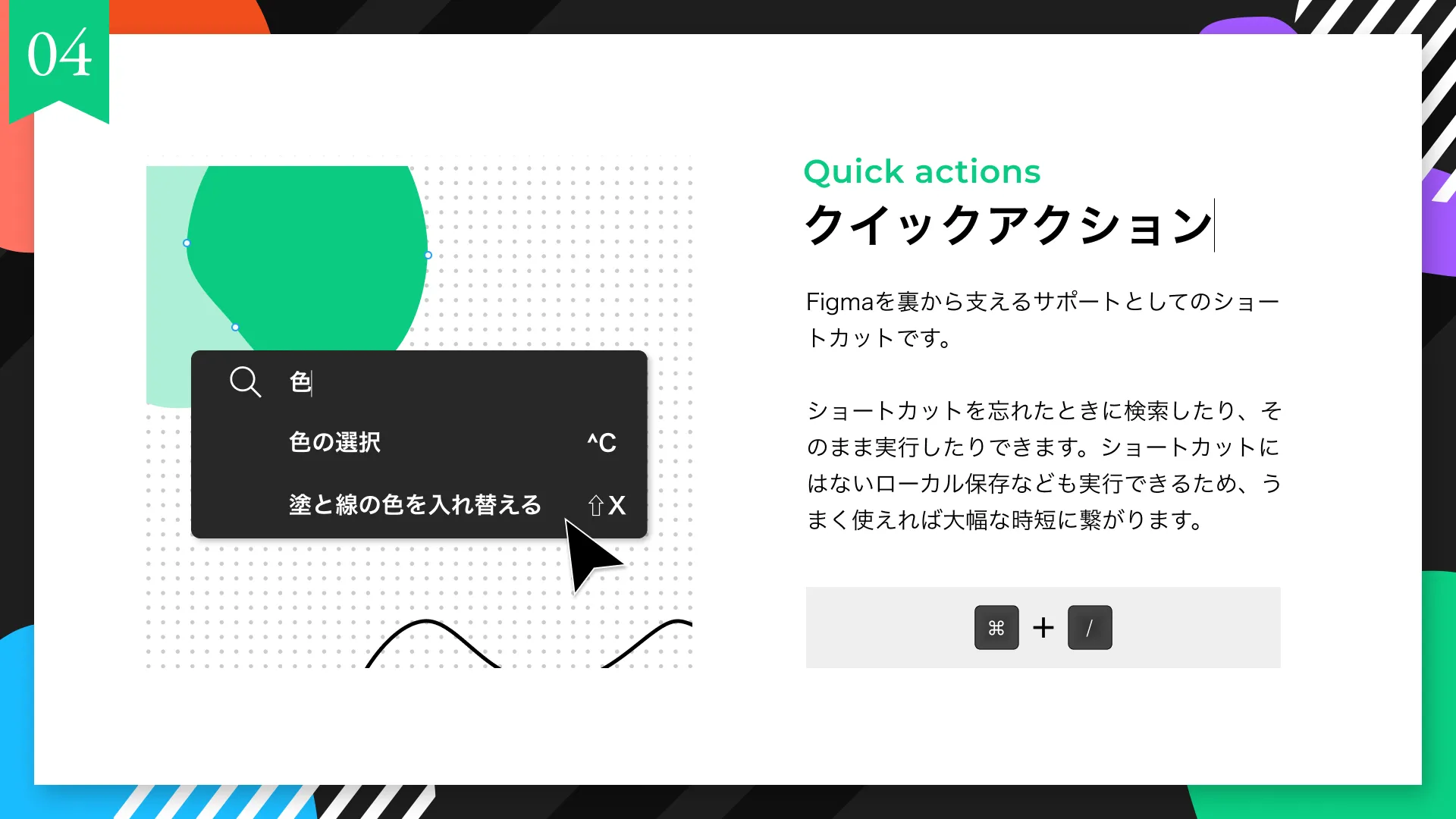
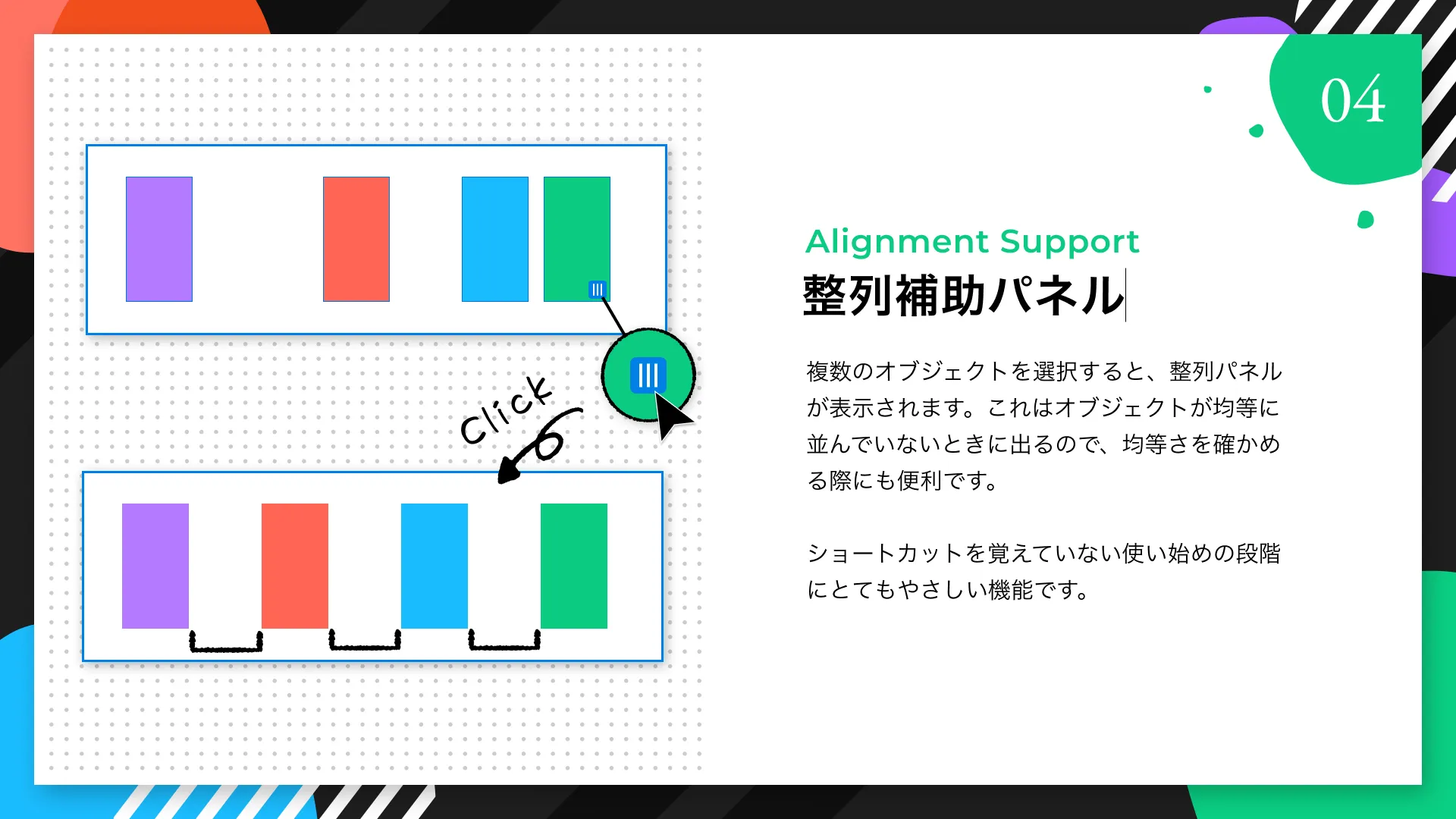
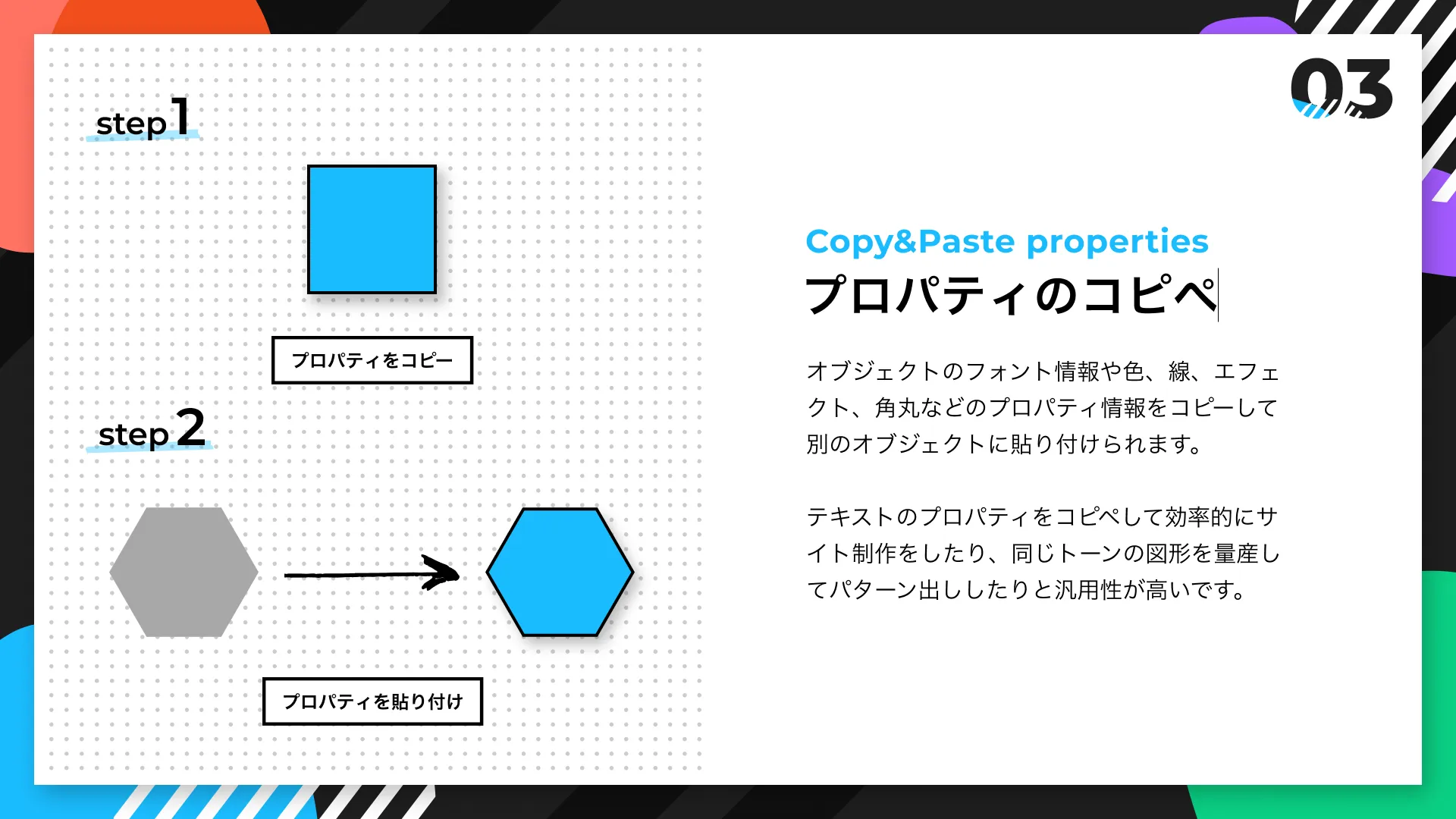
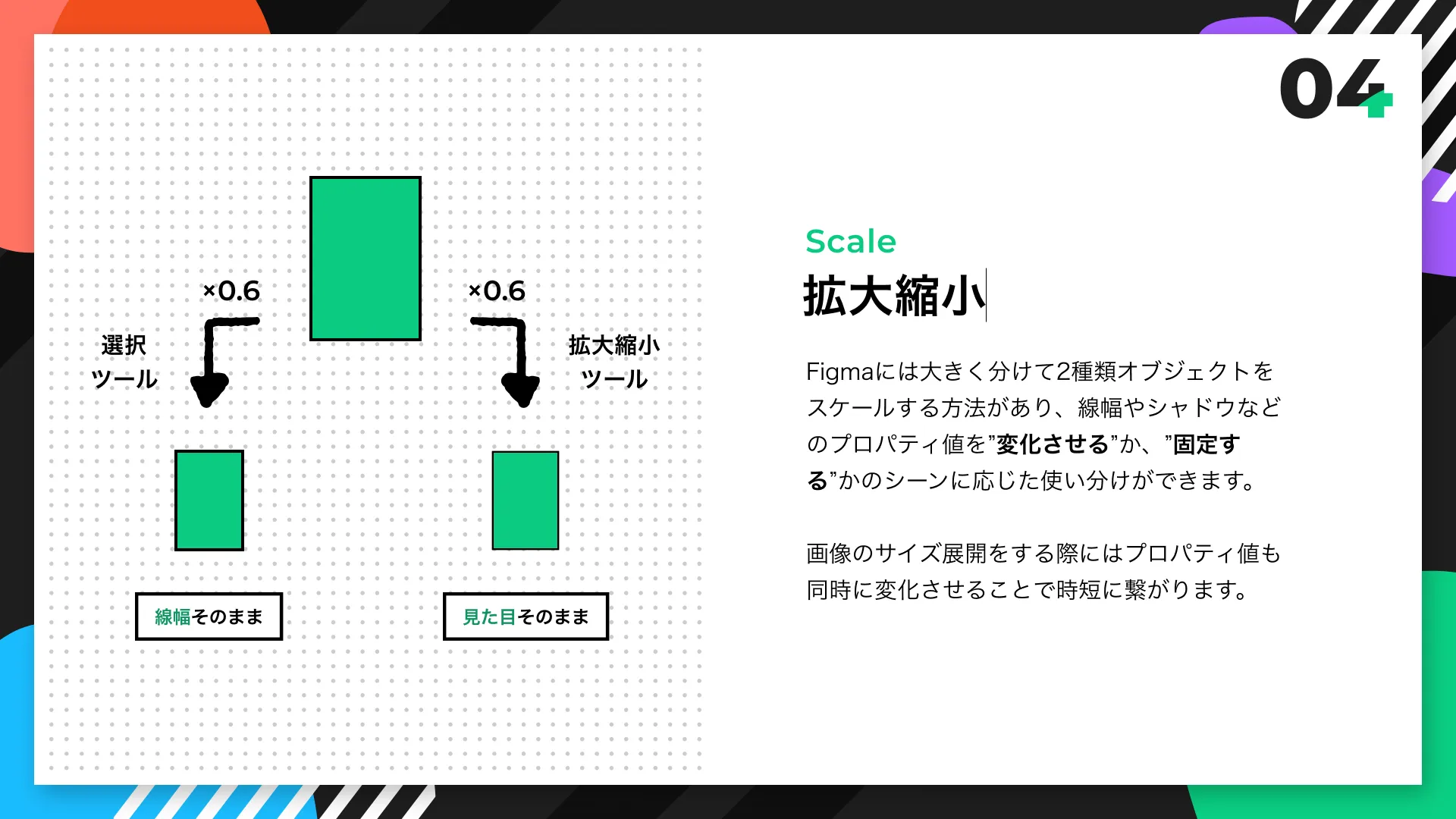
時短に繋がるFigmaのここが好き4選




Figmaを導入した話
以下はFigmaナレッジの話と少し逸れて、社内にFigmaを導入した話となります。
2023年1-6月の半年間、私が所属していたメンバーズの留学制度でSaaS企業にデザイナー留学をしていました。Figmaにすっかり魅了されて留学を終え、帰社した後は留学前のチームに戻り、Figmaの導入を提案しました。
留学先の企業では画像制作もFigmaで行っており、広告バナー制作をメイン業務とする自社のチームでも導入できる余地があると思ったためです。
ただ、メンバーズでは案件でFigmaを「スポット的に利用」することはありましたが「定常的に利用」しておらず、導入には提案材料が必要でした。
そこで以下の情報を集めて提案に踏み切りました。
1. PhotoshopとFigmaで同様のアウトプットをした際に削減できる工数
2. 案件利益率や残業時間削減にどれだけ寄与できるか、Figma導入費用を回収できるか
シミュレーションの結果、半年間の作業の工数とクラウドストレージへのUL/DLの工数だけでも190時間工数を削減(61%生産性アップ)できるだけでなく、案件利益率も4pt向上されることがわかりました。
さらにPhotoshopの保存忘れ・先祖返りといったリスクもなくすことができるため、以上を踏まえて提案書を作成しました。
1,2ヶ月かけて提案書を作成し上長に提案すると、熱意も伝わりFigmaの導入ができ、結果的には事前にシミュレーションしていた以上の成果を出すことができました。
- 4ヶ月間で計測して案件利益率は18pt向上
- 過去データやテンプレートを流用しやすくなったためか
- 1年のうちfigmaを導入した直近3ヶ月の平均残業時間は約1/3に減少した
- 戻しが減った、作業分担できたためか
Figma導入後は運用ルールの策定やレクチャに注力し、今回ご紹介したFigmaナレッジ発信スライドもレクチャの一環として社内で共有しました。
終わりに
本取り組みは自分の好きを発信できただけではなく、社内に大きな影響を与えるきっかけとなりました。
今後も効率的なツールにアンテナを貼って取り入れていけたらと思います。