「デザインシステムの検証」と「作品を発信する場を整える」目的で、既存ポートフォリオサイトのデザインの改修・実装を行いました。
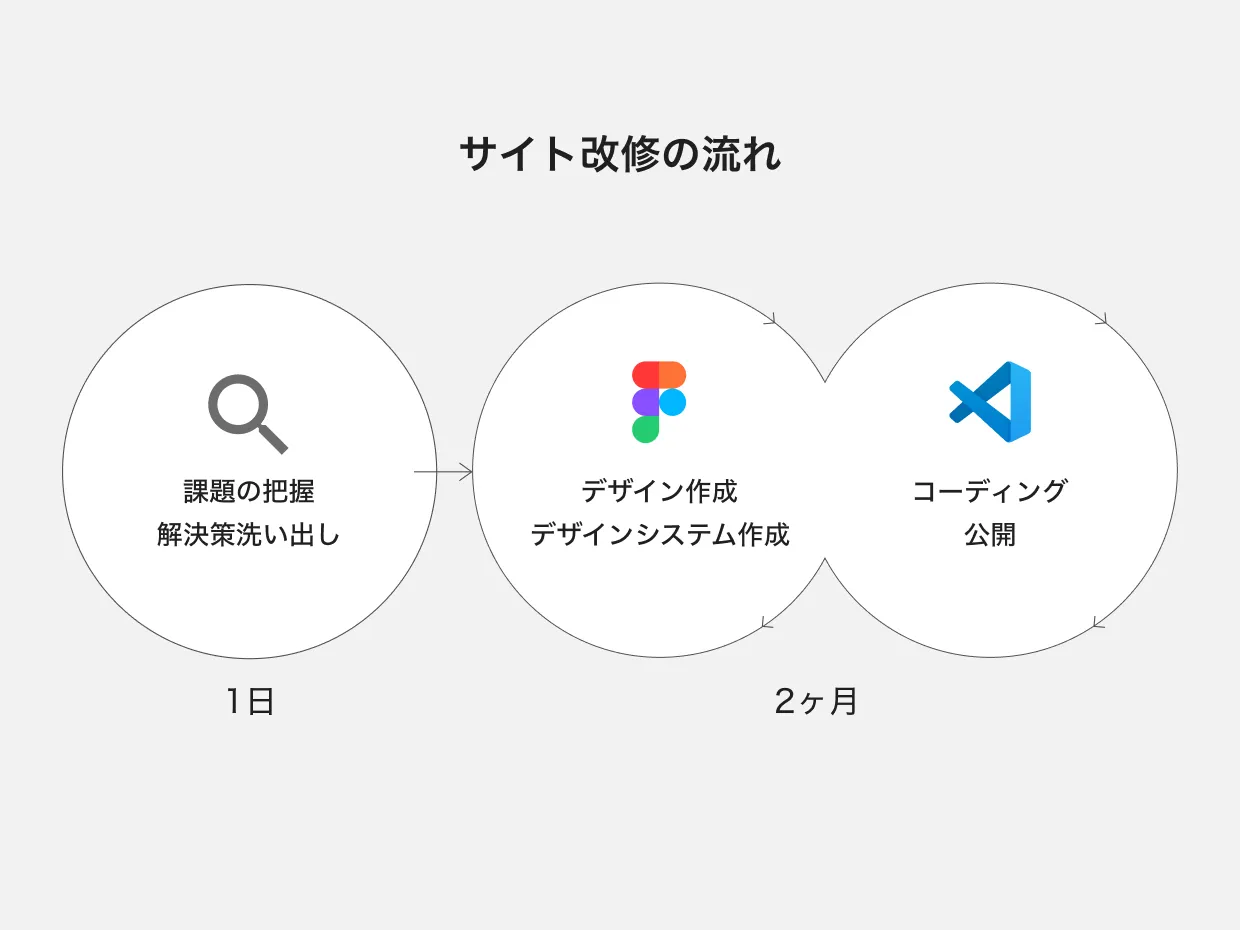
進め方の流れ

始めに現状の課題を把握して解決策を洗い出し、その解決策を元にFigmaでデザインとして具体化し、実装していきました。
現状の課題の把握
今回のポートフォリオ改修はサイトに訪れた方に「仕事のイメージがしやすい構成にする」ことを考えていました。
そのためデザインを見せるだけではなく、「思考を見せる」ことも重視していましたが、
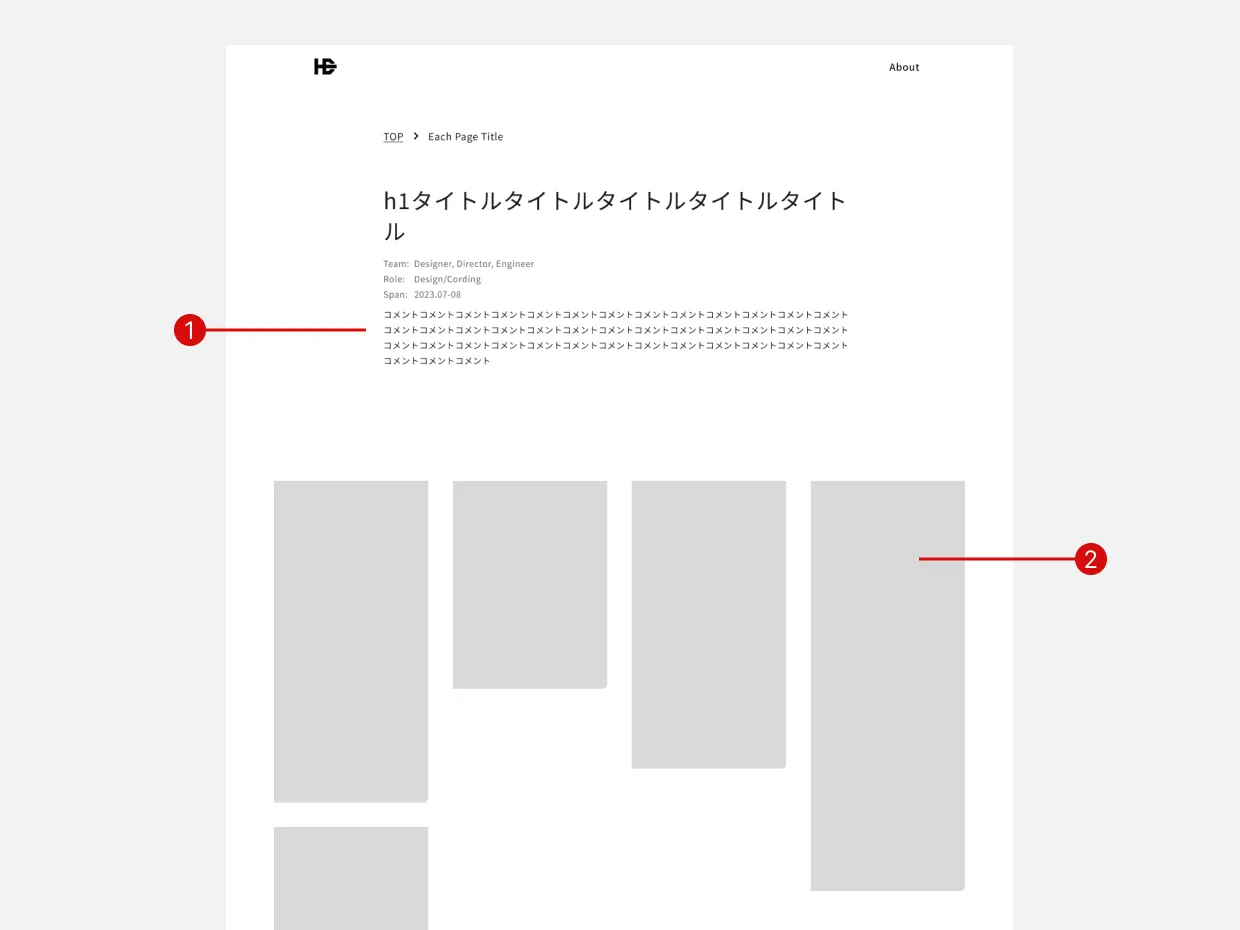
「テキストと画像のエリアが分かれており、制作過程の説明が文字文字しくなってしまう」
という問題がありました。

サイト改修の方針
この問題を解決するために「テキストと画像が混在しているサイト」の参考を集めました。
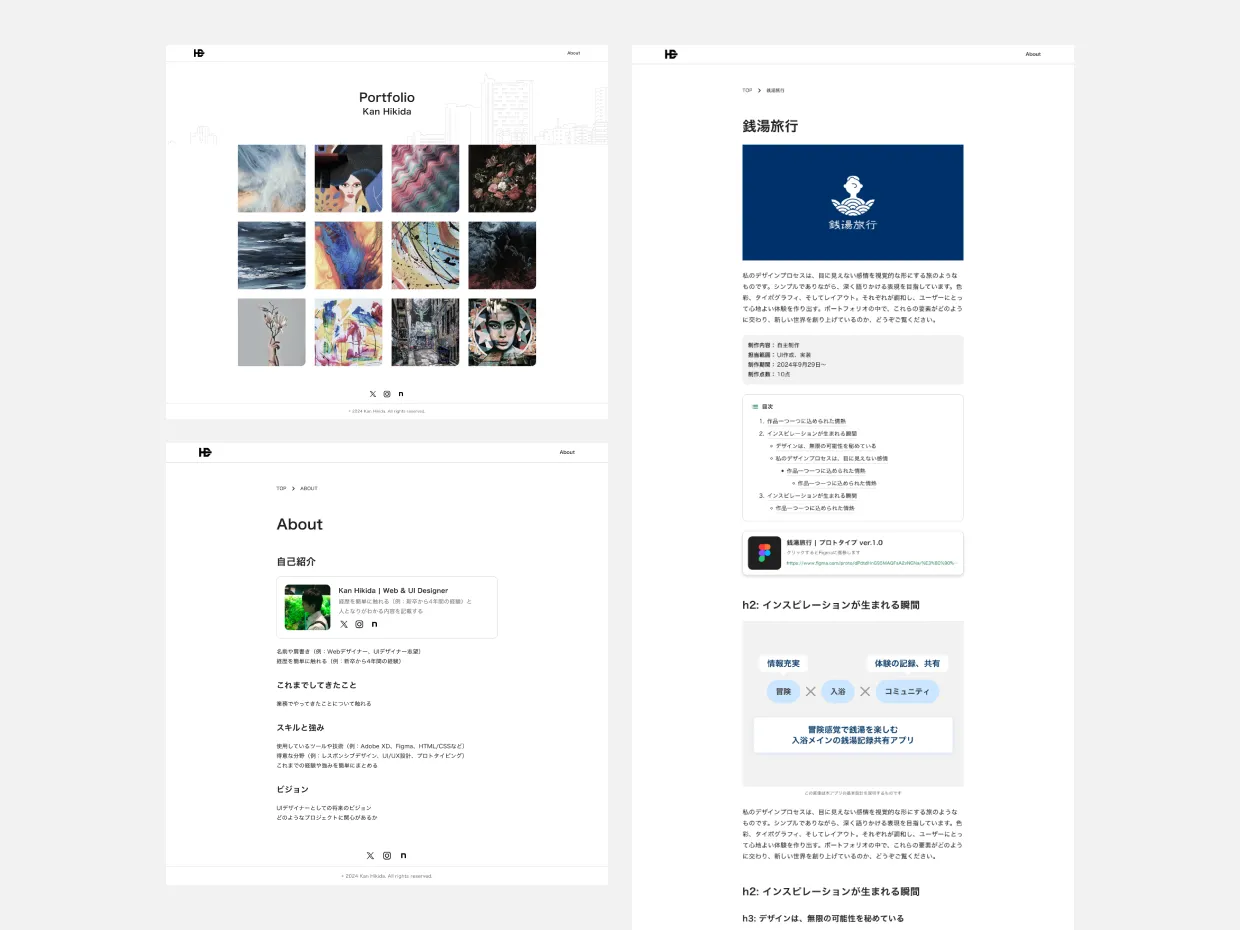
その結果noteやzennといったブログ記事サイトのレイアウトが今回の目的とも合っていると考え、「作品ページの構成をブログ記事形式に変更する」方針でサイトを改修していくことに決めました。
01 デザイン作成

作品単体ページをブログ記事形式のレイアウトにする方針に決まり、「ユーザー体験の向上に寄与するか?」を軸にコンポーネントを精査しました。
再利用するコンポーネント
- パンくずリスト
- ヘッダー
- サジェスト(ページ下部)
新たに制作するコンポーネント
- 作品詳細説明ボックス
- Figmaリンクカード
- 画像キャプションセット
- 目次
02 デザインシステム
進め方については「Figma for デザインシステム デザインを中心としたプロダクト開発の仕組み作り」という書籍を参考にさせていただきました。
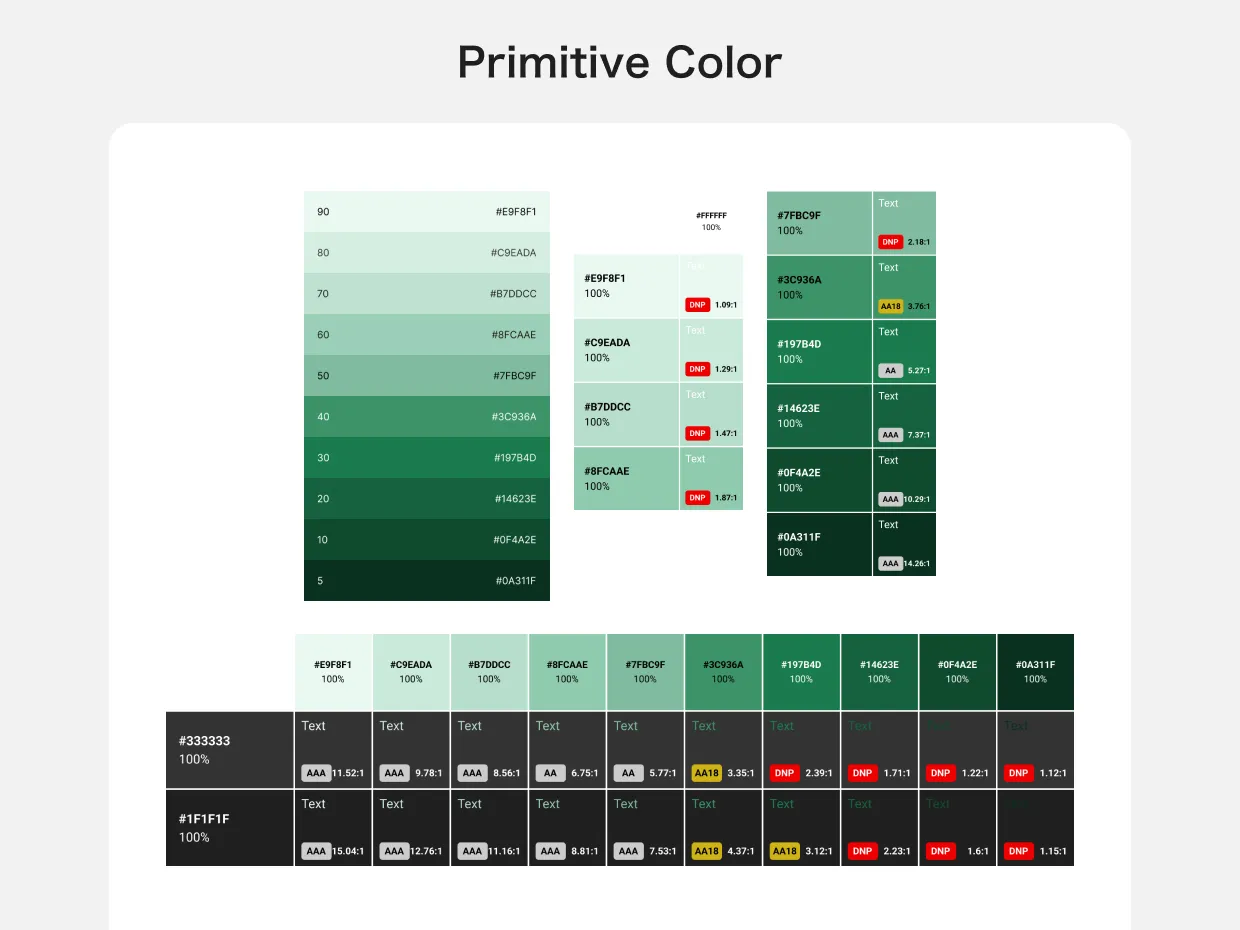
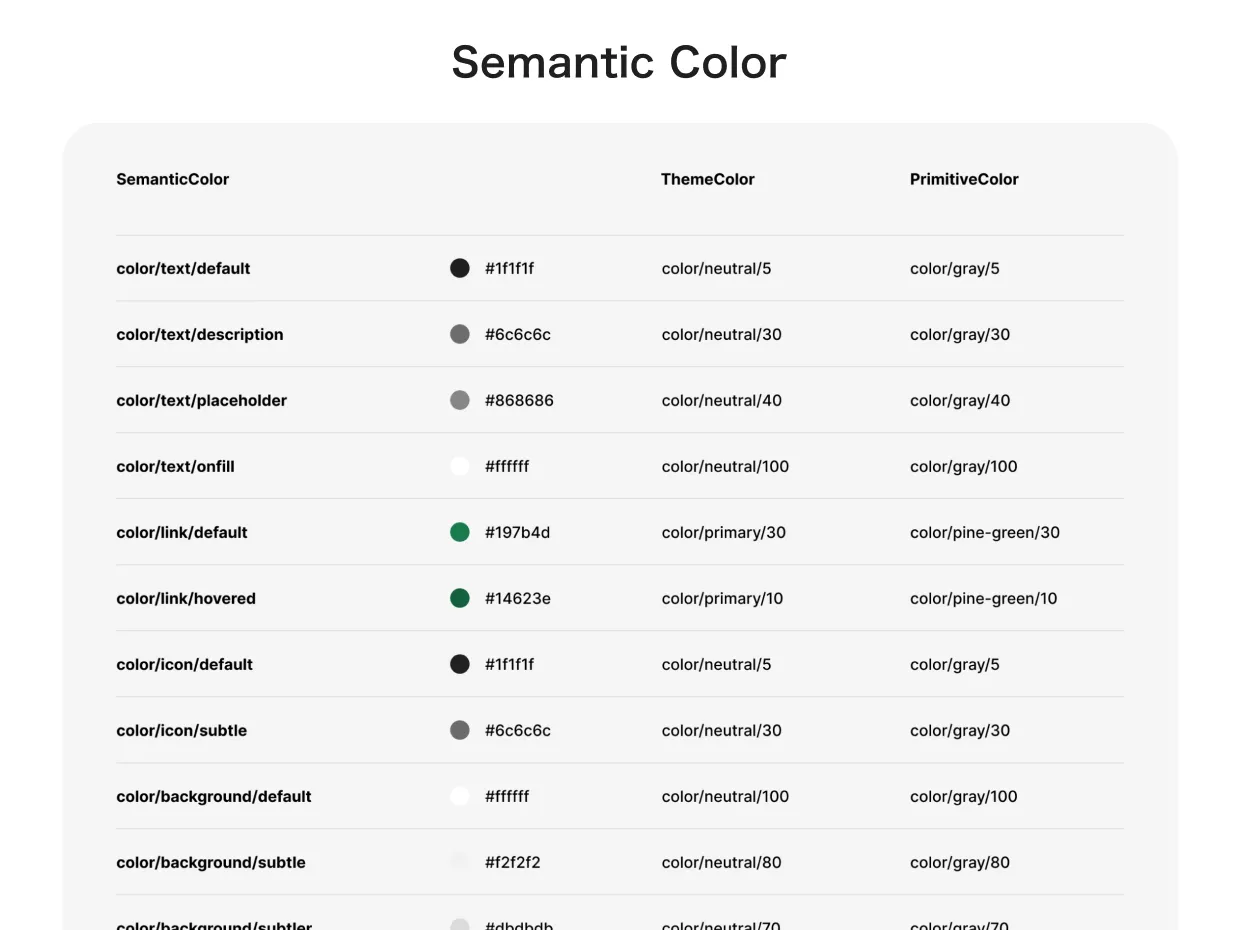
カラー


アクセントカラーはサイトの印象に関わる重要な色です。
そのためデザイナーとして大事にしてきた「シンプル、共感、継続」という信念から「植物」を着想し、それを想起させるグリーン(PineGreen)を選定しました。
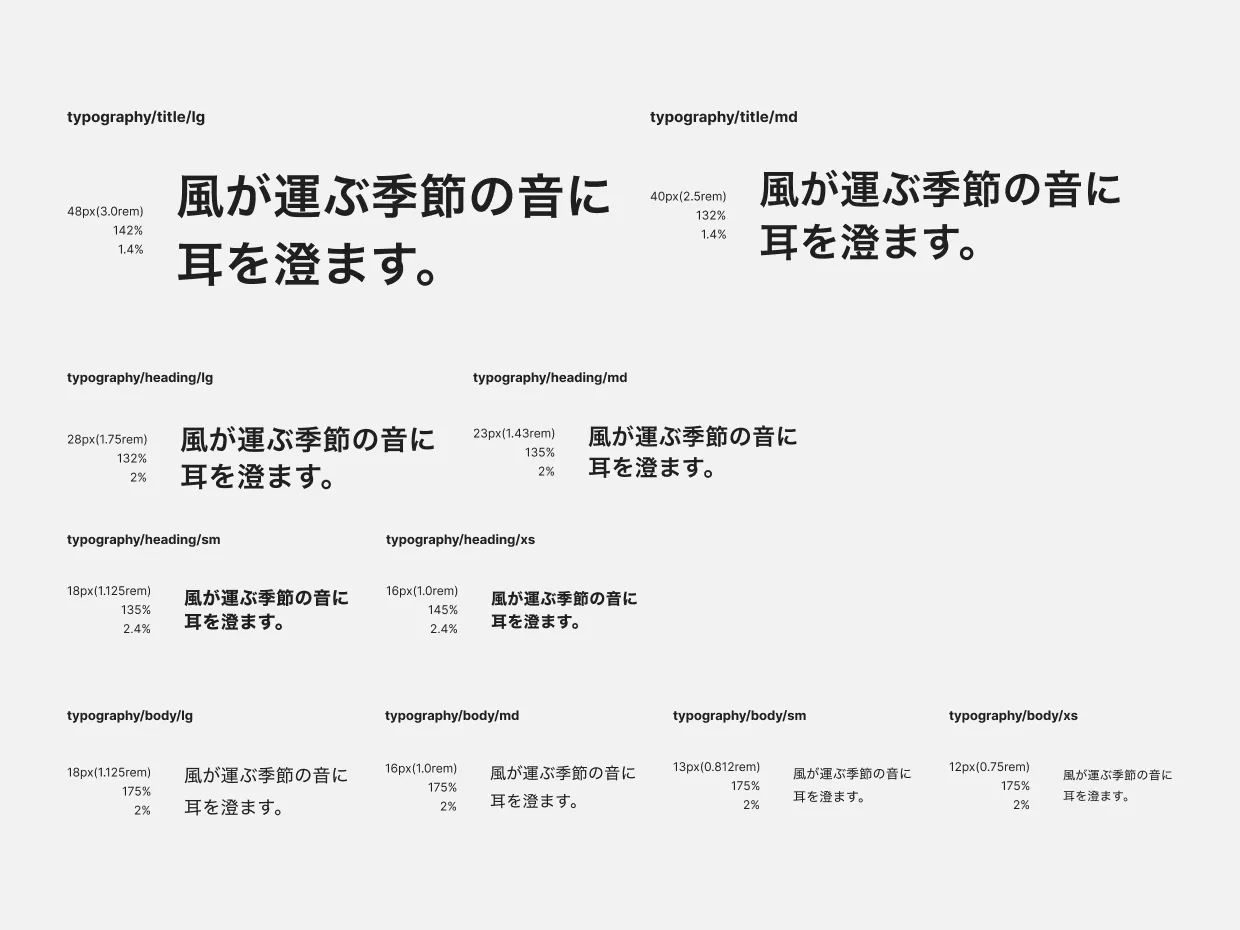
タイポグラフィ

タイポグラフィはTypescalesを使用して比率を決め、行間や字間についてはプロトタイプでバランスを検証して決めました。
特に本文サイズはベンチマークとしているサイトを参考に大きく、行間は広めにとって可読性が向上するように工夫しました。
角丸、余白、ボーダー、不透明度、エレベーション

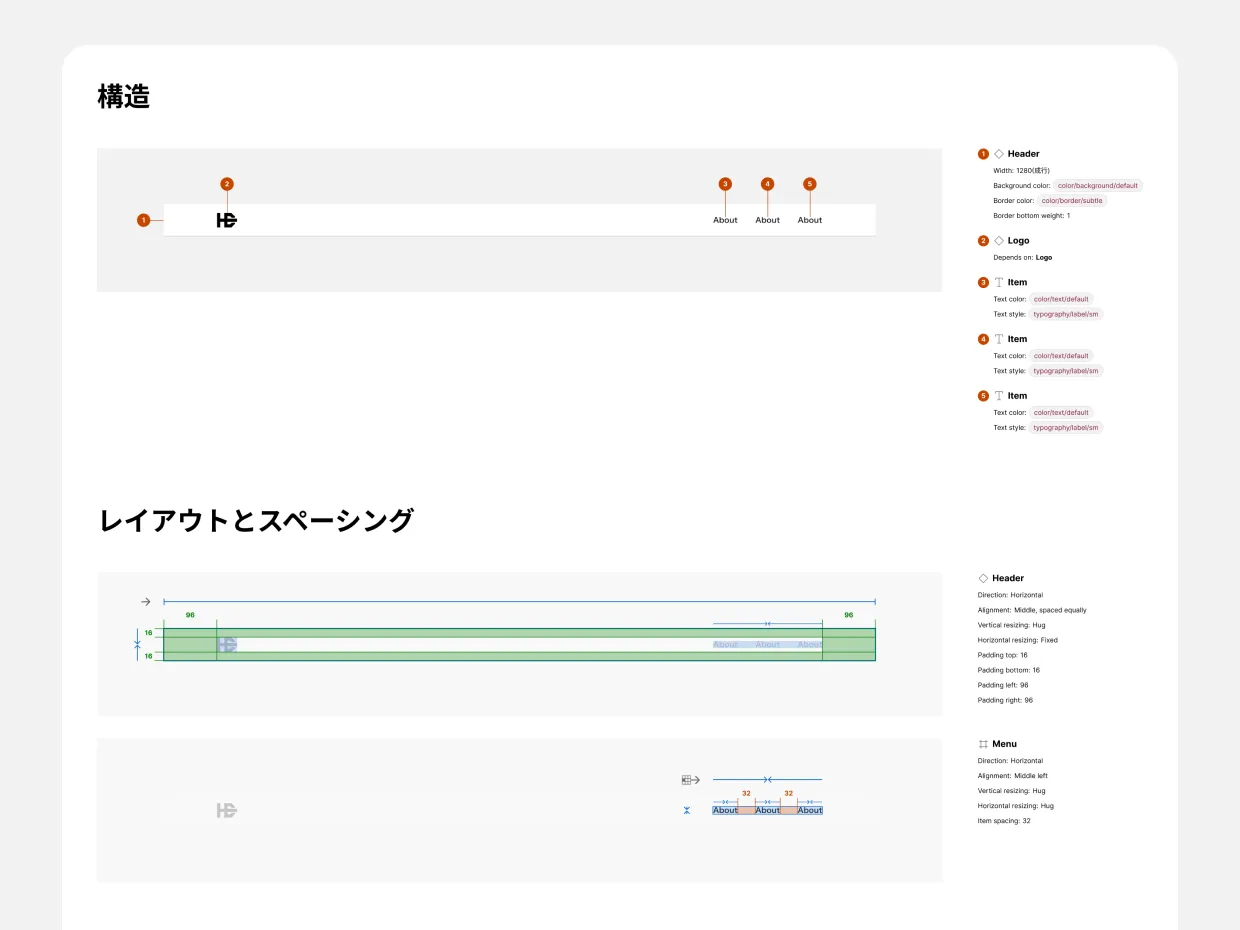
コンポーネント

コンポーネントを整理し、「EightShapes Specs」というプラグインを使用してドキュメント化しました。
データを作る際にはレイヤー名の命名規則を統一し、オートレイアウトの設定やコンポーネントのプロパティ設定をするようにしました。
03 実装

実装するにあたり、sdenv(フロントエンド開発スターターキット)を使用させていただきました。
現行のポートフォリオサイトをベースとしつつも、コードの再利用性や可読性、保守性を意識して実装を行いました。
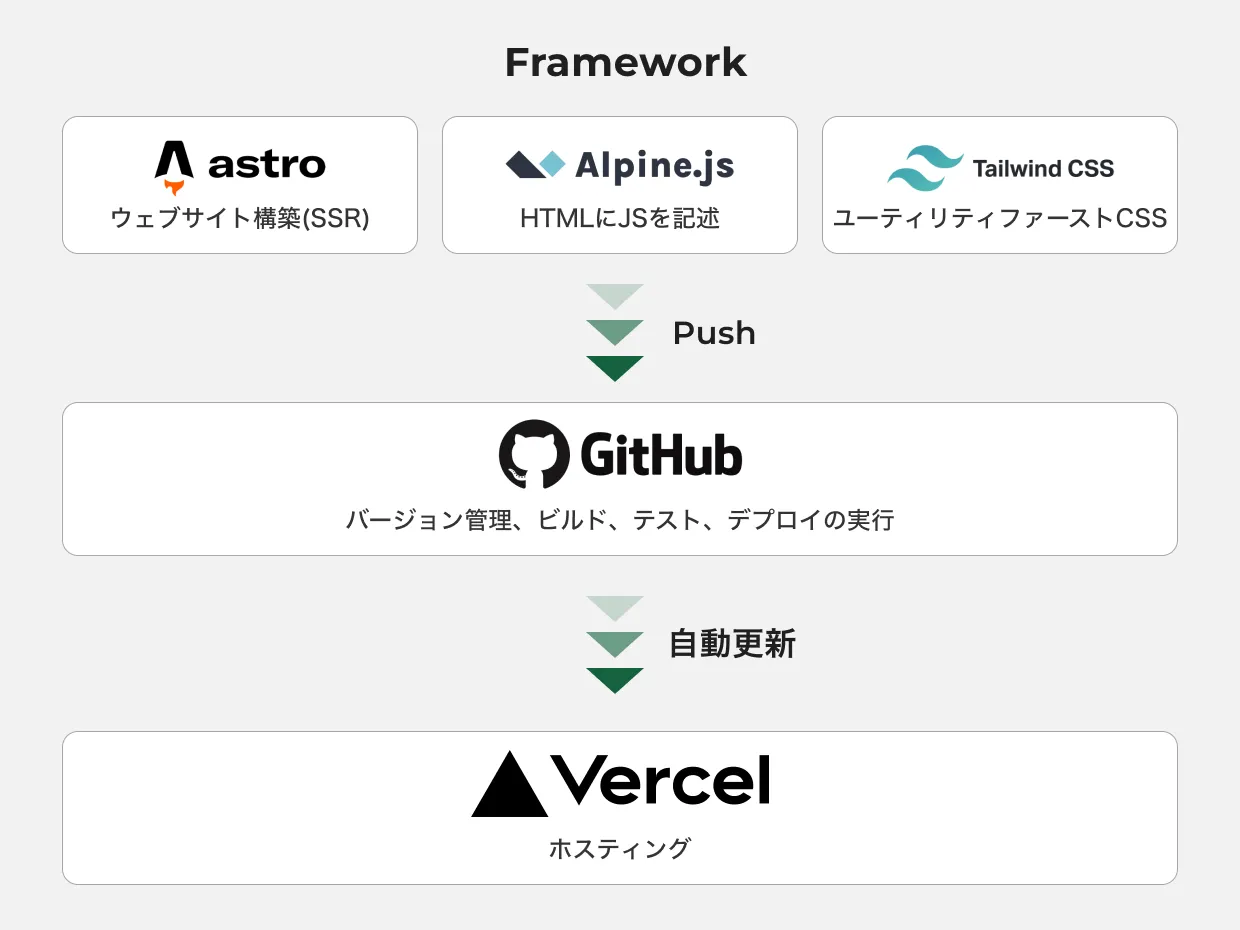
フレームワークは以下を使用しました。
- Astro: ウェブサイト構築のためのフレームワーク
- Tailwind CSS: ユーティリティファーストCSSフレームワーク
- Alpine.js: HTMLに直接振る舞いを記述できるようにするJavaScriptフレームワーク
Tailwind CSSやAlpine.jsを使用してHTML上でスタイル・機能を適用しつつ、AstroでWebサイト構築のために最適化(SSRとJSの軽量化)する構成となっています。
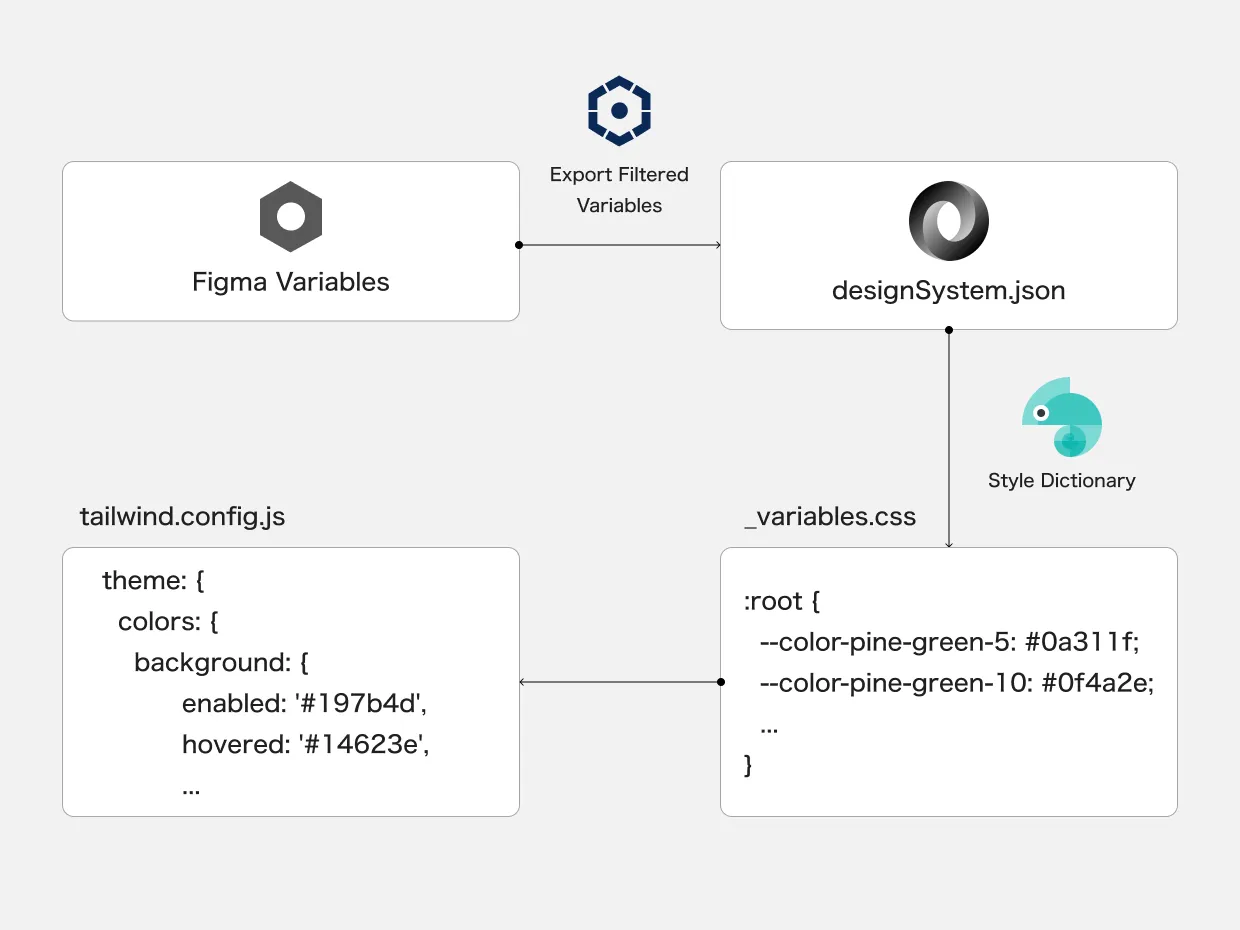
デザインシステムの登録

Figmaでバリアブルズを登録したあとはプラグイン「Export Filtered Variables」を使用してjson形式に出力しました。
このjsonファイルを「Style Dictionary」を通してcssに変換し、tailwindの設定ファイルにユーティリティクラスとして登録しました。
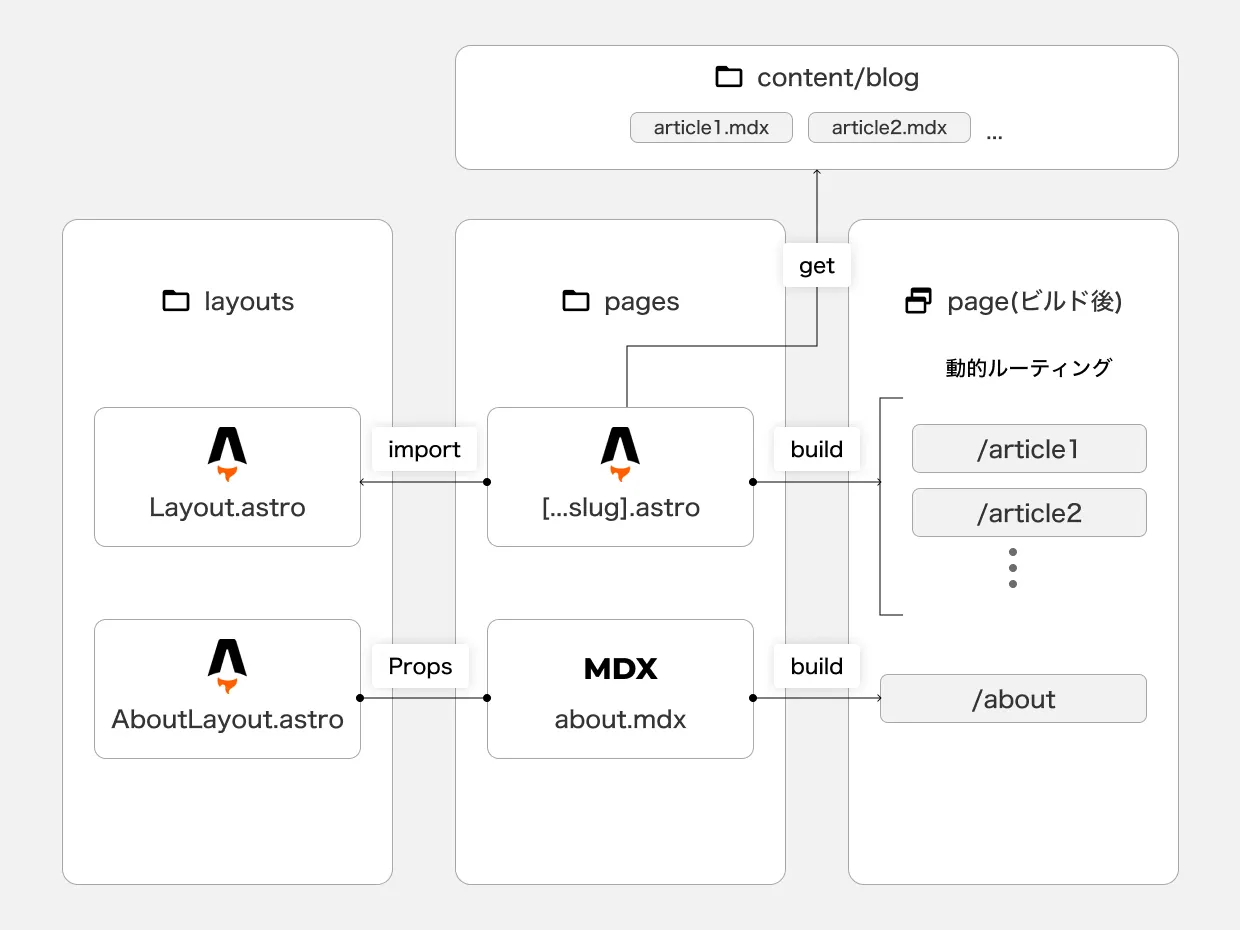
記事コンテンツ作成の仕組み

作品単体ページは複数存在するため、content/blogのmdxファイルを[…slug].astroで読み込んで動的にルーティングしています。
一方aboutページでは、作品単体ページとは違い読み込むファイルが単一のページのため、about.mdx自体をページとして作成するようにしています。
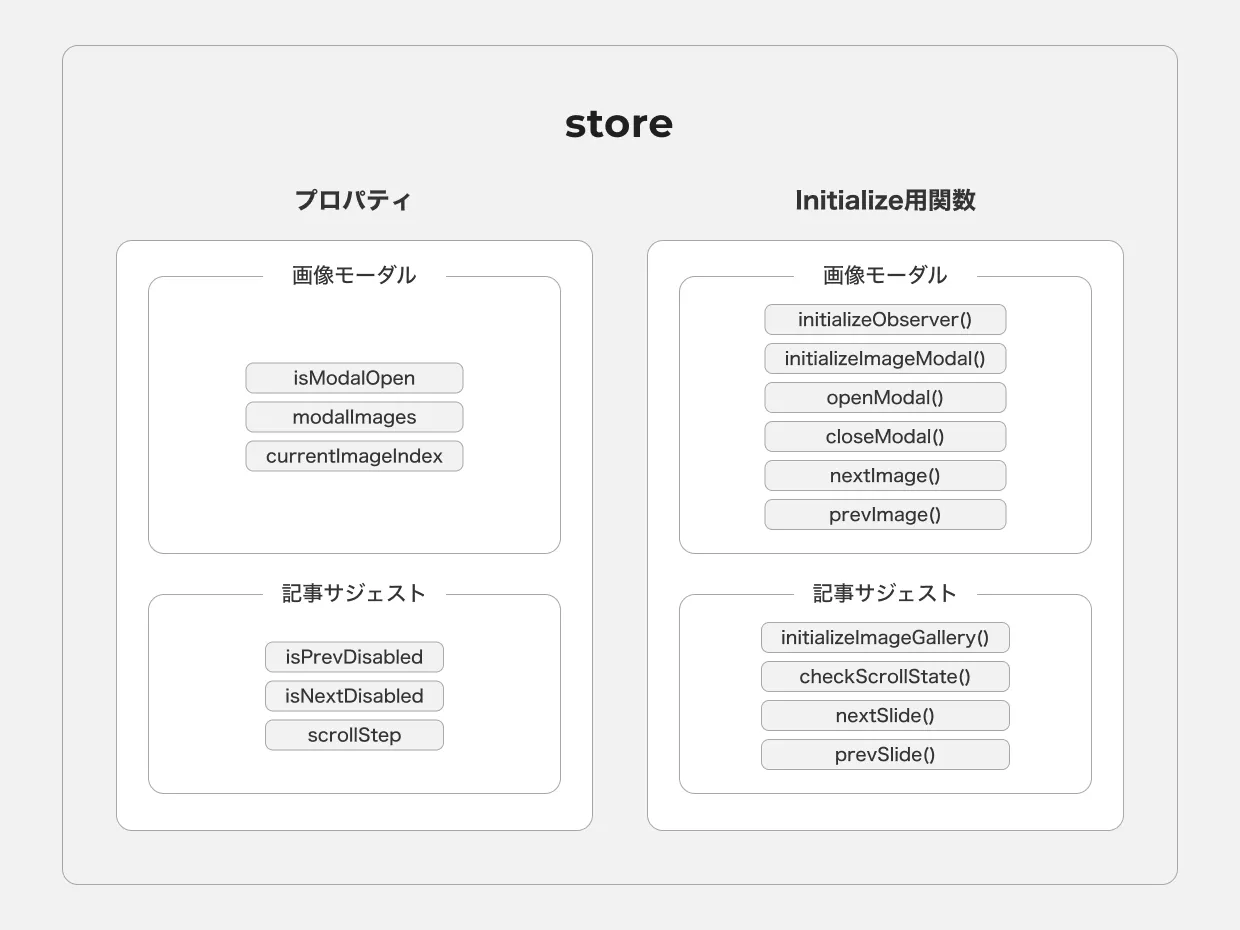
store

Alpine.jsを使用して動的な処理をしているため、DOM生成前にコンポーネントで使用するプロパティが存在している必要がある場面がありました。
そこで上図のようにstoreを使い、グローバルで関数を登録することで、いずれのページでもAlpineのロードと同時にプロパティがされるような仕様に変更しました。
04 終わりに
今回はデザイナーという枠にとどまらず実装も行ったことで、サイト設計をする上での新たな気づきが得られました。
デザインシステムは作って終わりではなく組織の成長と同様に成長していきます。定期的に見直しをしてアップデートを行なっていきます。
最後に反省と今回の学びについてまとめます。
- 反省点
- デザインシステムが更新された際に、自動でtailwind.config.jsに反映するような仕組みにできなかった
- プログラミングにブランクがあり、想定よりも時間がかかった
- 学び
- デザインシステムの決め方、活用方法
- github copiotの使い方、汎用性
- デザインシステムとtailwind cssを紐付ける方法
おまけ
タイポグラフィ
Title
title-lg
風が運ぶ季節の音に
耳を澄ます。
title-md
風が運ぶ季節の音に
耳を澄ます。
Heading
heading-lg
風が運ぶ季節の音に
耳を澄ます。
heading-md
風が運ぶ季節の音に
耳を澄ます。
heading-sm
風が運ぶ季節の音に
耳を澄ます。
heading-xs
風が運ぶ季節の音に
耳を澄ます。
Body
Normal
body-lg
風が運ぶ季節の音に
耳を澄ます。
body-md
風が運ぶ季節の音に
耳を澄ます。
body-sm
風が運ぶ季節の音に
耳を澄ます。
body-xs
風が運ぶ季節の音に
耳を澄ます。
Bold
body-bold-lg
風が運ぶ季節の音に
耳を澄ます。
body-bold-md
風が運ぶ季節の音に
耳を澄ます。
body-bold-sm
風が運ぶ季節の音に
耳を澄ます。
body-bold-xs
風が運ぶ季節の音に
耳を澄ます。
Label
label-md
風が運ぶ季節の音に
耳を澄ます。
label-sm
風が運ぶ季節の音に
耳を澄ます。
label-xs
風が運ぶ季節の音に
耳を澄ます。
Caption
caption-md
風が運ぶ季節の音に
耳を澄ます。
caption-sm
風が運ぶ季節の音に
耳を澄ます。
カラーシステム
Body
default
description
placeholder
onfill
Link
default
hovered
Icon
default
subtle
Background
Normal
default
subtle
subtler
inverse
PrimaryAction
enabled
hovered
pressed
SecondaryAction
enabled
hovered
pressed
Border
Normal
default
subtle
bold
inverse
PrimaryAction
focused
SecondaryAction
enabled
focused