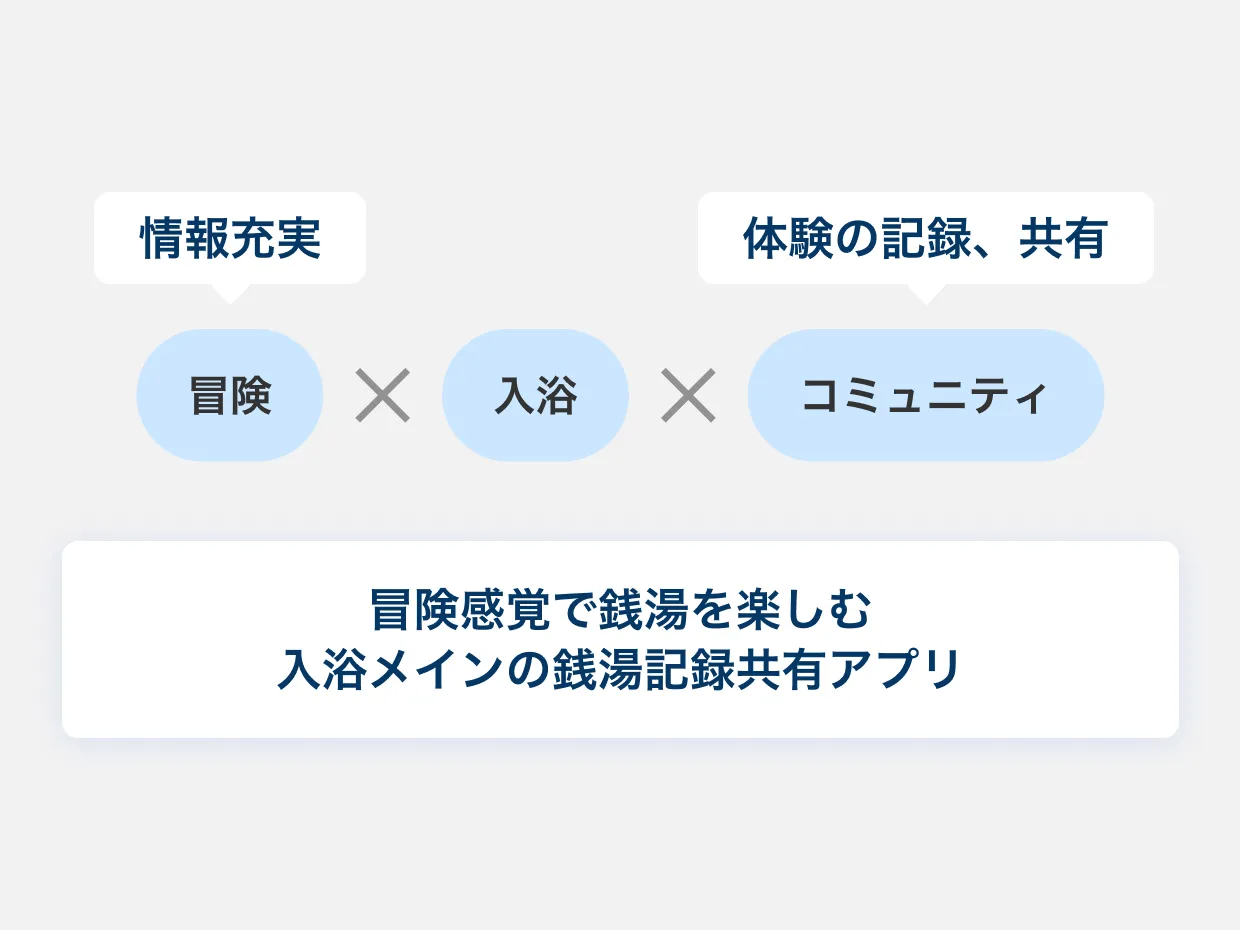
「冒険感覚で銭湯を楽しむ銭湯記録共有アプリ」をコンセプトにアプリのデザインをしました。
このアプリについて

デザインをすることになったきっかけとして自分自身が以下のような悩みを抱えていたことがありました。
“銭湯開拓は楽しいが結局同じ銭湯に行ってしまう”
“サウナのアプリは充実しているが、銭湯のアプリは少ない”
そんな悩みからサウナアプリのように「検索や記録が便利で他のユーザーとも繋がれるような銭湯アプリ」があれば開拓も楽しく便利なのにと着想し、サービスのデザインをすることに決めました。
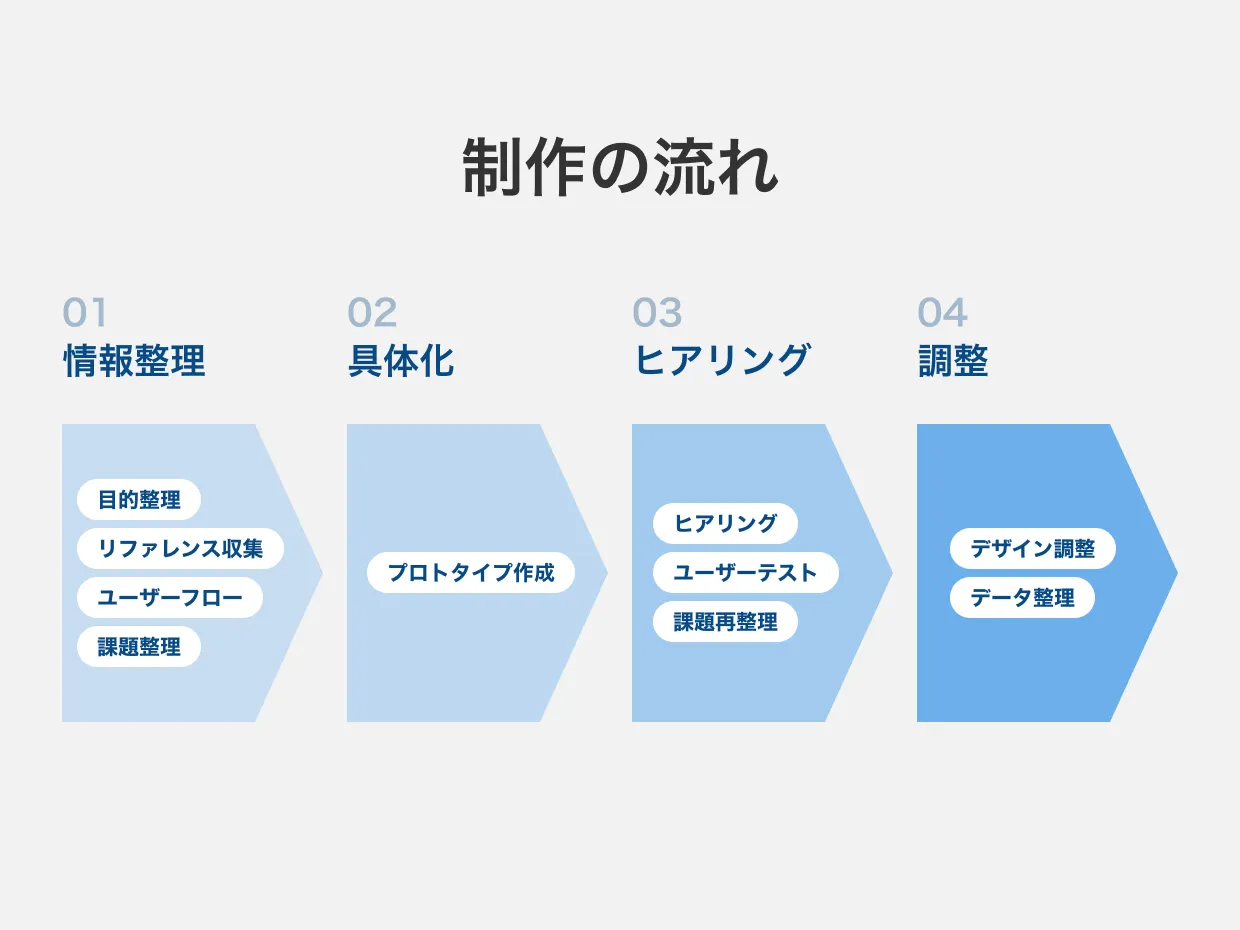
制作の流れ

はじめにアプリの目的を言語化し、それに沿ったリファレンス収集、課題定義、ユーザーフロー作成といった情報整理を行いました。
次にプロトタイプでアイデアを発散させ、知人デザイナーさんにユーザーテストとヒアリングを行い、課題抽出をした後に最終調整を行いました。
01.情報整理
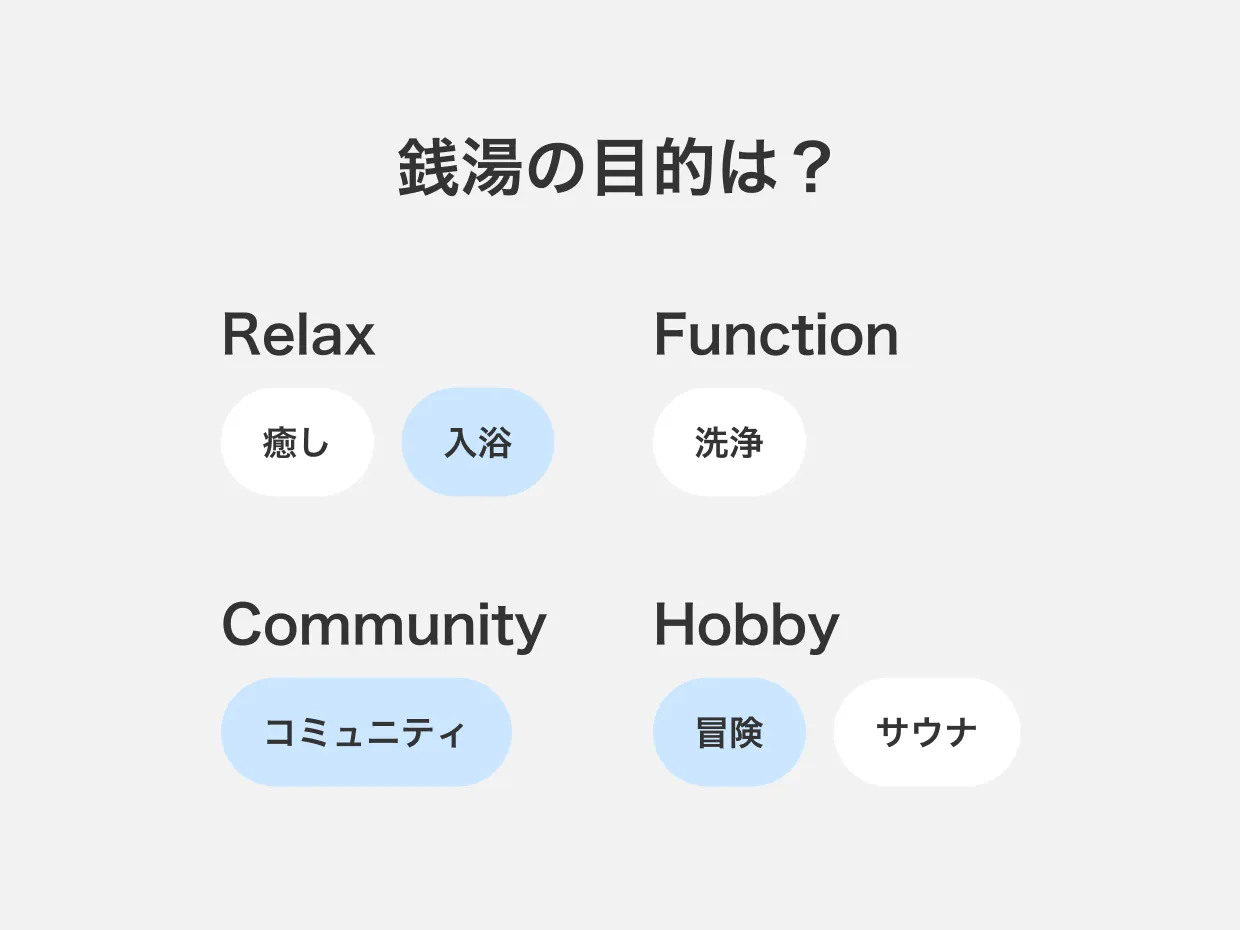
銭湯の目的整理

銭湯の目的を「癒しと入浴の安らぎの目的」、「洗浄の機能目的」、「コミュニティ目的」、「冒険、サウナといった趣味目的」の4つに分類しました。
そして「安らぎ」、「コミュニティ」、「趣味」の目的に対して、アプリでユーザーをサポートできると思いフォーカスすることにしました。
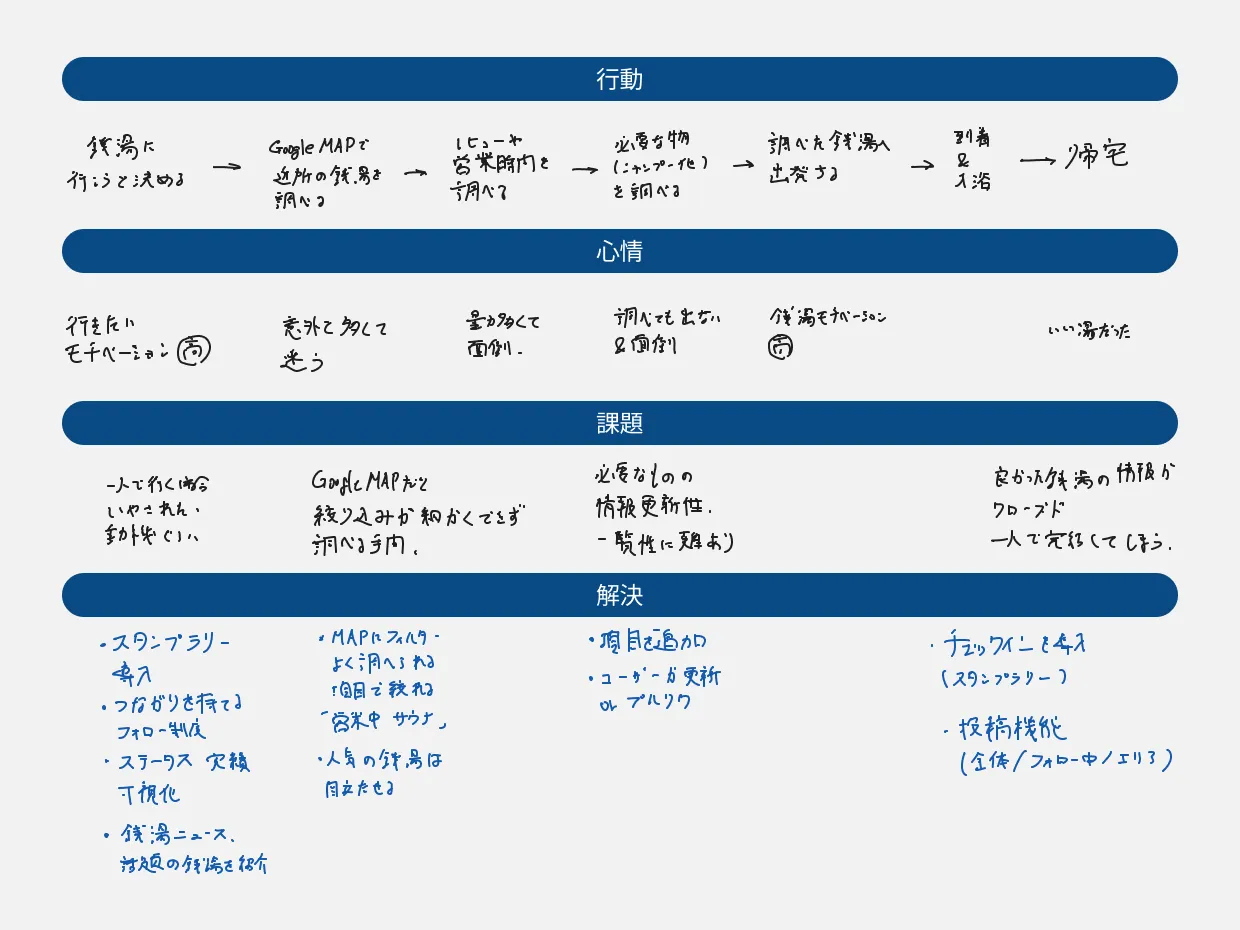
ユーザーフロー作成

ユーザーフローを作成して見えてきた課題としては、主に「銭湯に行くモチベーション」と「銭湯の検索性」、「情報のわかりやすさ」、「情報の閉鎖感」がありました。
- 銭湯に行くモチベーション
- 一人の場合内発的動機(癒し、機能目的)が弱い
- 銭湯の検索性
- 他社の地図検索は銭湯に特化した情報がなく、絞り込み辛い
- 情報のわかりやすさ
- 公式サイトでさえ銭湯の詳細情報(備品や施設など)がわかりづらい
- 情報の閉鎖感
- 情報が一人で完結してしまい、行った銭湯の情報はシェアすることがなくクローズド
これら課題に対しては外発的要因による動機付けと検索性向上、情報整理を意識して以下の解決策を考えました。
- モチベーション向上、共有促進
- チェックインを導入
- SNSの要素を取り入れる(サウナイキタイのイメージでフォロー、投稿、通知)
- ステータスや実績システムを導入して実績を数字で可視化する
- 検索性
- 銭湯の検索機能をこだわりやワード、エリアから選べるようにし、サジェスト機能も追加する
- 情報の優先順位付け
- ユーザーが知りたい情報を整理してページ上位に持ってくる
ユーザーと課題の整理

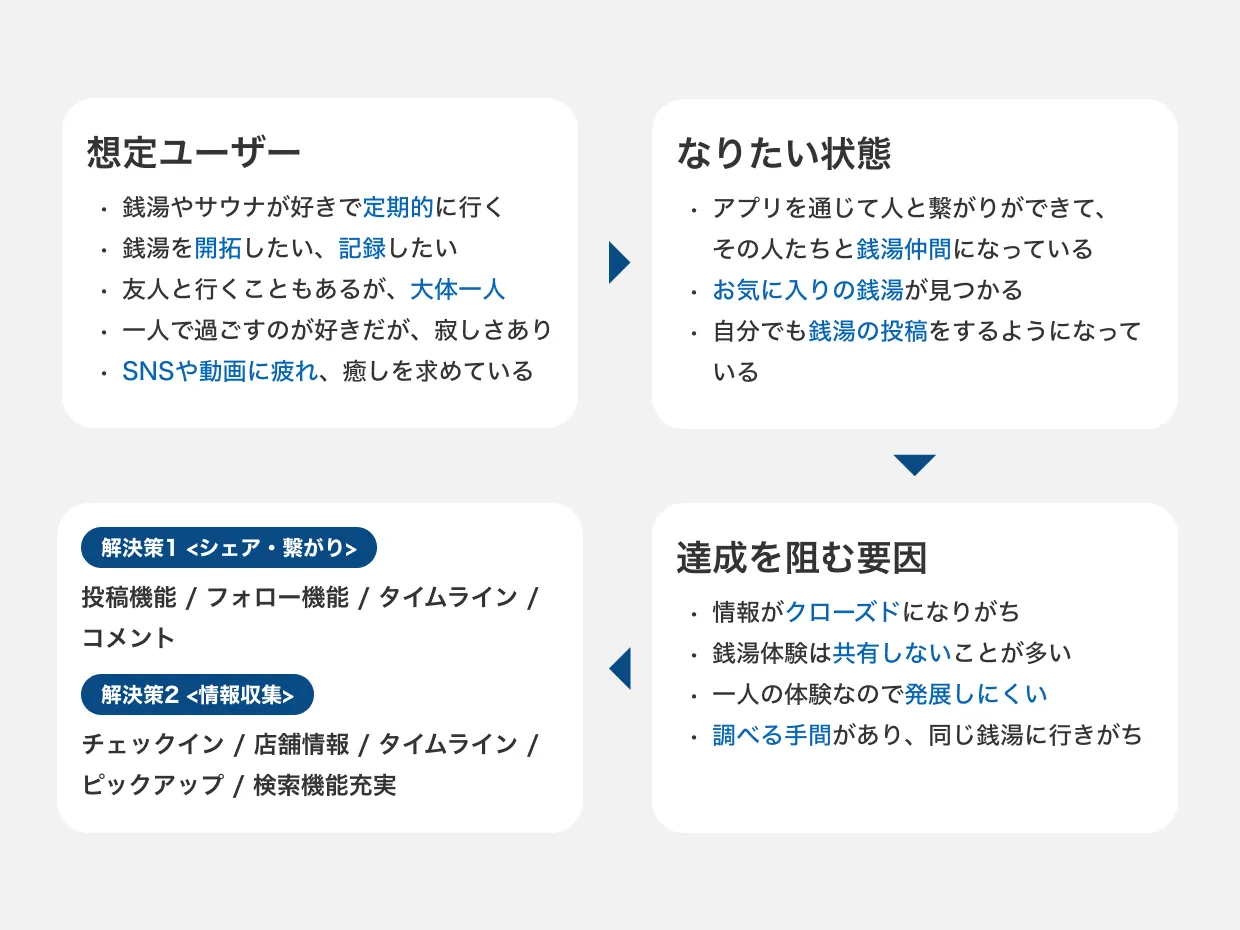
今回想定するユーザーは自分と重ねて以下のように定義しました。
「銭湯やサウナに定期的に一人で行くが、いつも同じような銭湯に行ってしまう。“マンネリを感じていて銭湯好きの繋がりがない人”」
このユーザーが「アプリを通じて繋がりを作り、銭湯仲間やお気に入りの銭湯を見つけ、情報を共有するようになること」を最終ゴールとしています。
ただ、現状の達成を阻む要因として
- 「銭湯という体験そのものがクローズドになりがち」
- 「銭湯を調べる手間がある」
の2つが仮説としてあり、前項の解決策でアプローチを行いました。
02.プロトタイプ制作
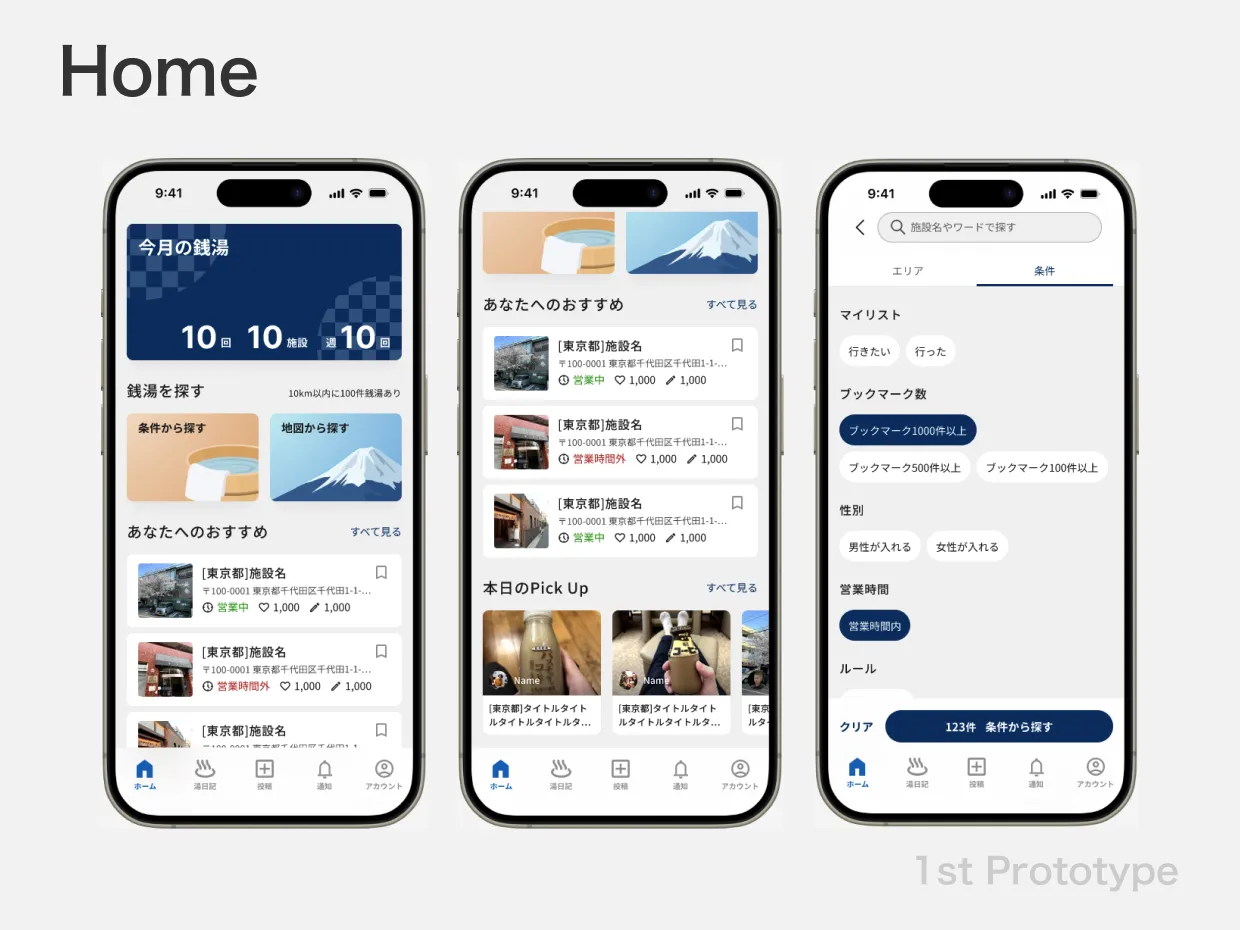
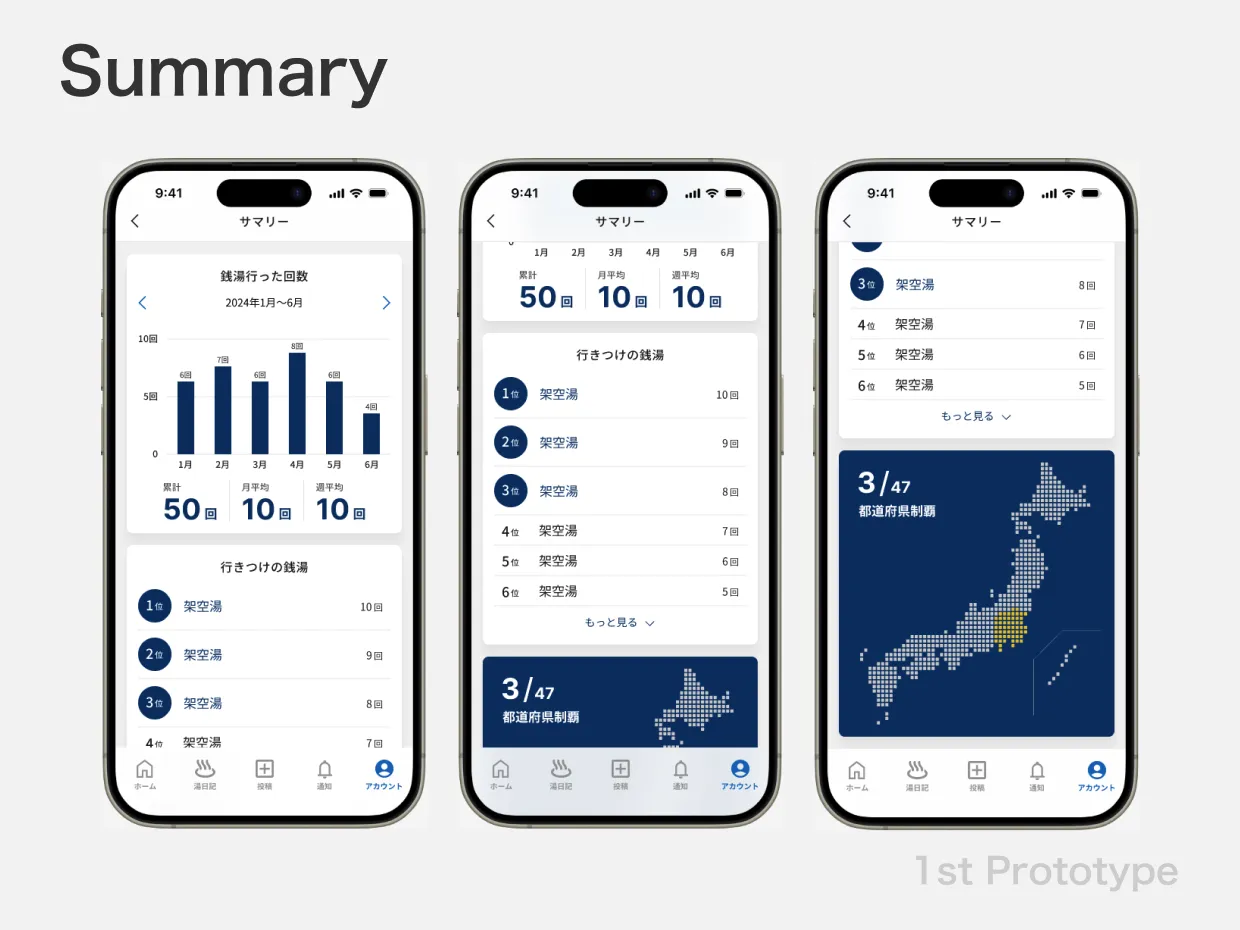
ホーム画面とサマリー画面

銭湯を新しく認知する方法としては受動的・能動的の2パターンに分かれます。
受動的:口コミ(タイムライン)/ 記事 / サジェスト
能動的:地図で探す / 条件やキーワードで探す
今回は「調べるのが面倒で同じ銭湯ばかりに行ってしまう人」をユーザーとして想定しているため、特に受動的に情報が入るように意識してホームやタイムラインを設計しました。

サマリー画面ではスタンプラリーの感覚で銭湯を記録できれば銭湯に行くモチベーションに繋がると考え、バリエーションを持たせました。
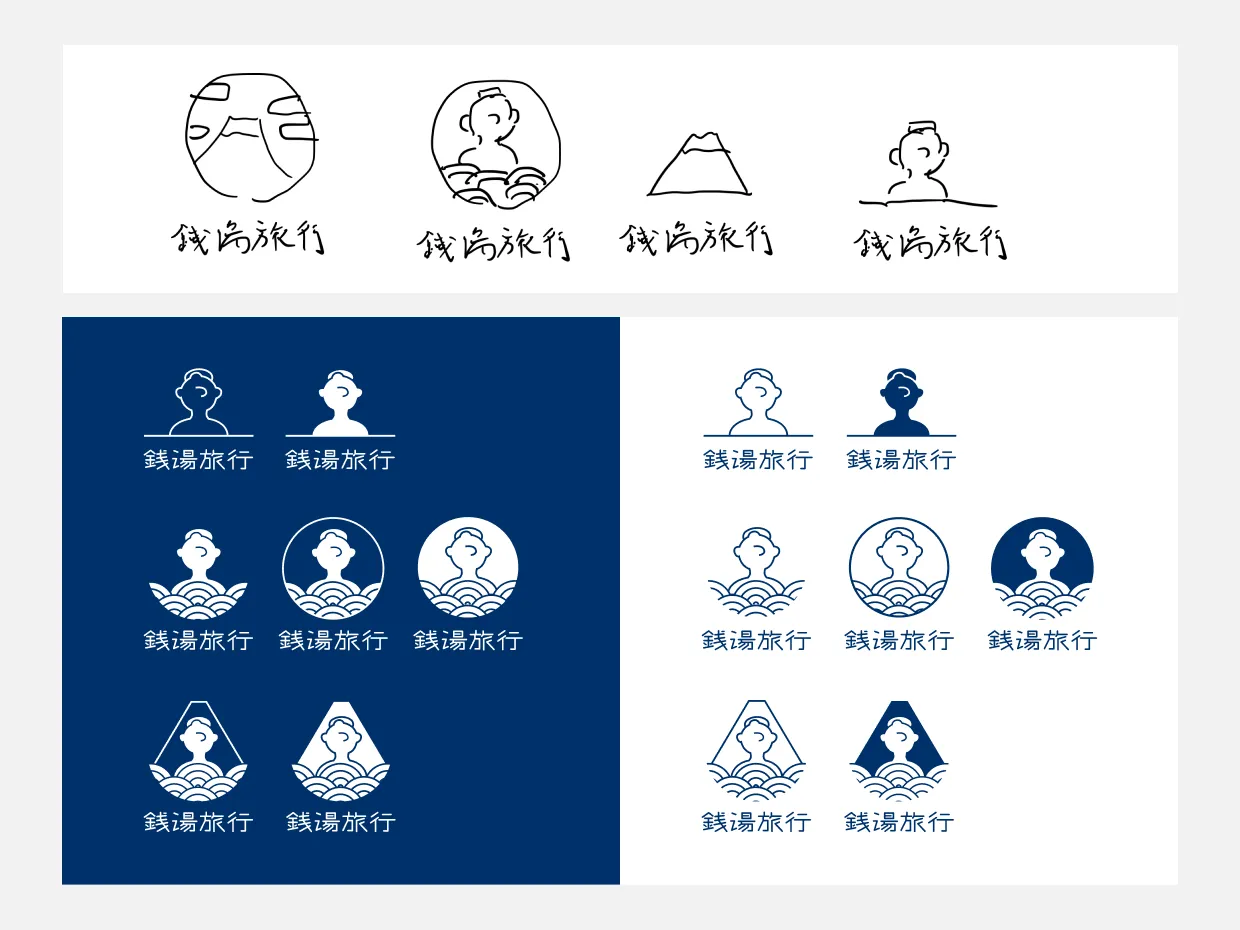
ロゴ制作

プロトタイプ作成と同時並行でロゴを作成しました。紺色のブランドカラーをベースに、青海波模様と日本を想起させる円形、入浴をロゴマークとして融合しました。
03.ヒアリング実施
上記のプロトタイプを知り合いのデザイナーさんに触っていただき、「銭湯を新しく開拓する上で使いやすい設計になっているか」簡易的なユーザーテストを行いました。

上記のFBをいただき今回の「検索や記録が便利で他のユーザーとも繋がれるような銭湯アプリ」を目指す上で改善するべきと考え、改修を行なっていきました。
中でも設計の見直しが必要であったホーム画面と検索画面の改修についてご紹介します。
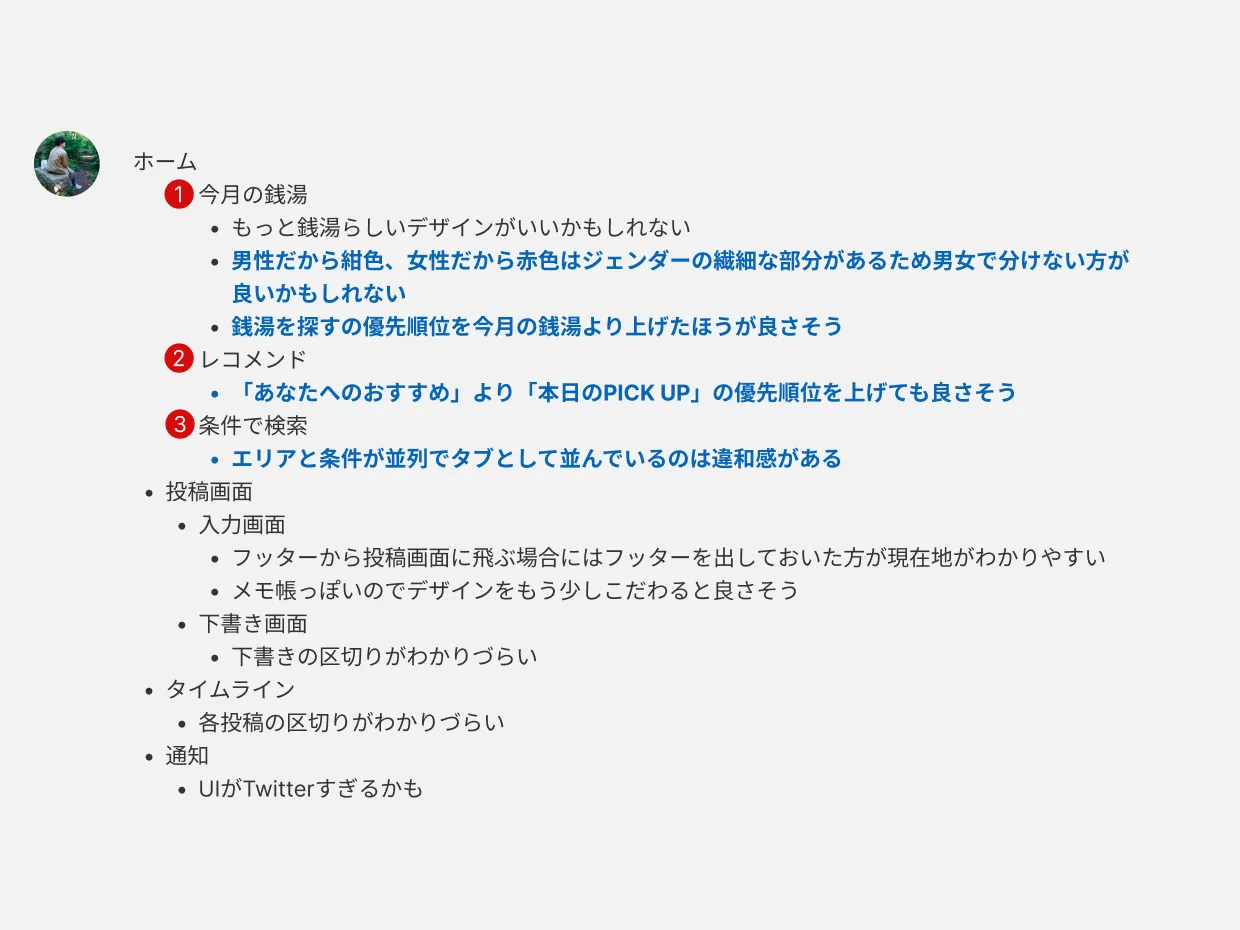
ホーム画面についていただいたFB

- 今月の銭湯
- もっと銭湯らしいデザインが良いかもしれない
- 男性だから紺色、女性だから赤色はジェンダーの繊細な部分があるため男女で分けない方が良いかもしれない
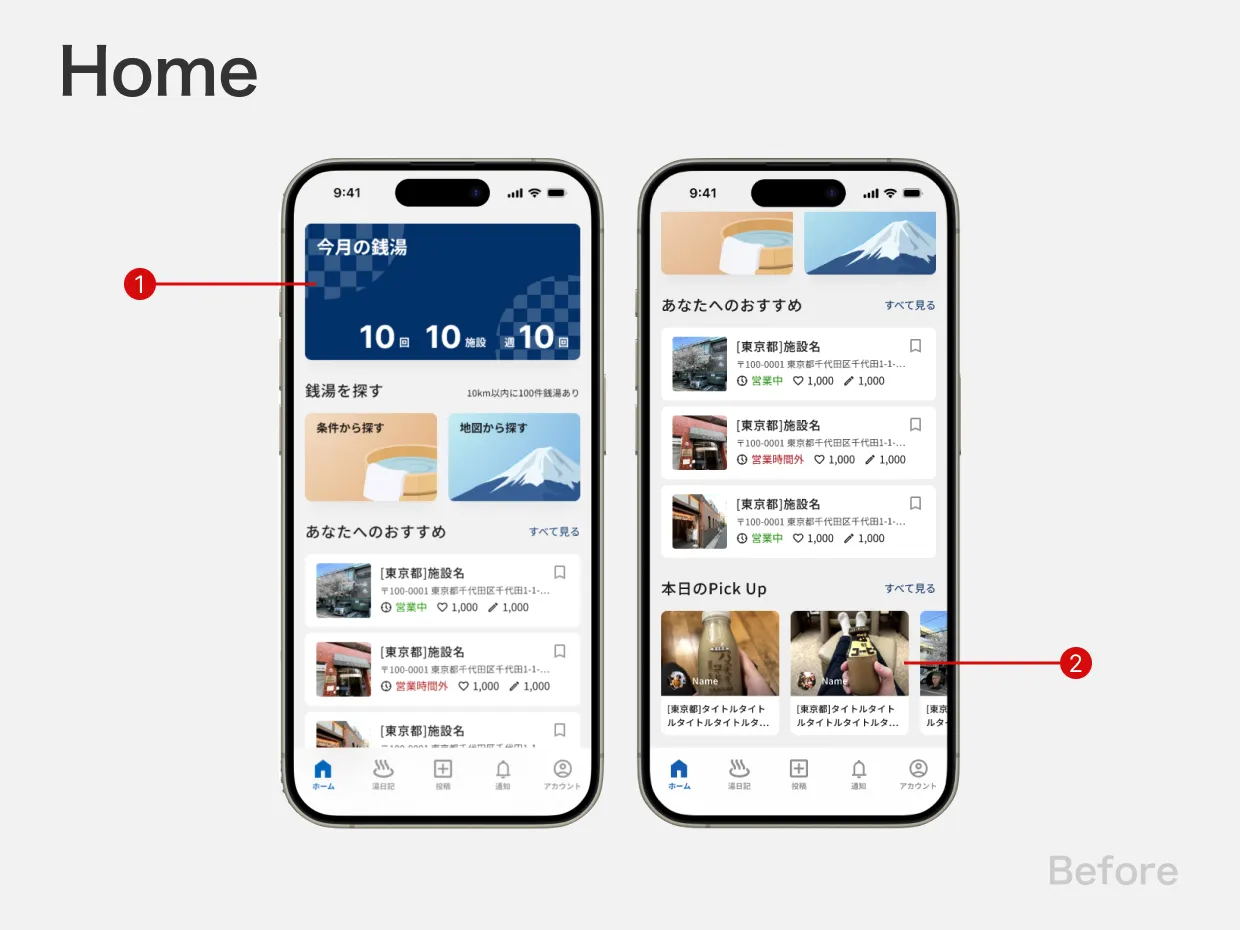
- ❶銭湯を探すの優先順位を今月の銭湯より上げたほうが良さそう
- レコメンド
- ❷「あなたへのおすすめ」より「本日のPICK UP」の優先順位を上げても良さそう
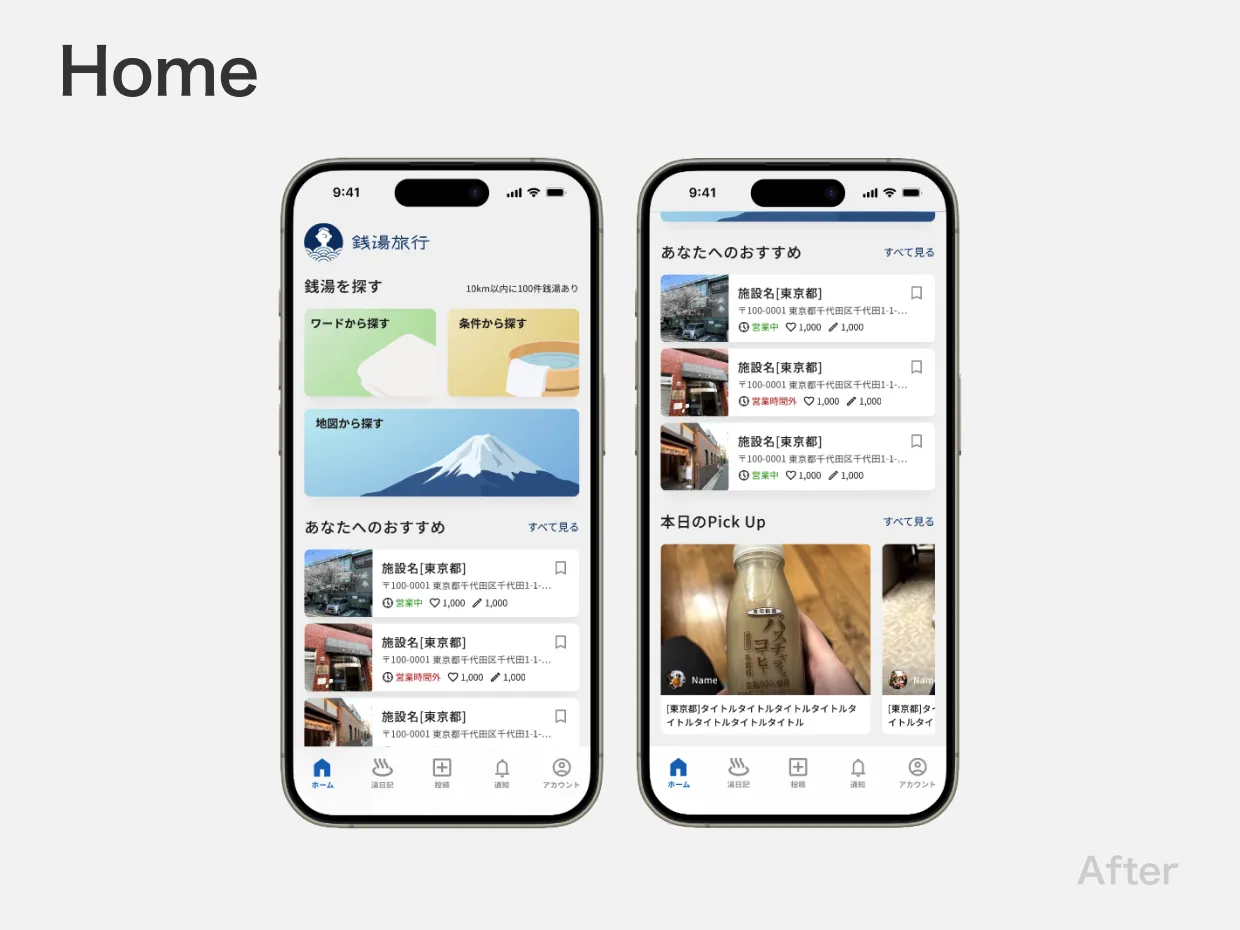
ホーム画面の調整

- 今月の銭湯
- もっと銭湯らしいデザインが良いかもしれない
- 銭湯らしいモチーフや写真を大きく使うように変更。
- ❶銭湯を探すの優先順位を今月の銭湯より上げたほうが良さそう
- 「今月の銭湯」をホームトップに配置していたことで相対的に検索機能の優先順位が下がっていたため、「今月の銭湯」はアカウントページにのみ配置するように変更。
- レコメンド
- ❷「あなたへのおすすめ」より「本日のPICK UP」の優先順位を上げても良さそう
- 「本日のPick Up」の写真を大きく見せることで画面にメリハリをつけ「あなたへのおすすめ」と同等の見え方にならないように調整。
カラーについては「ジェンダーは繊細な部分があるため色を分けない方が良いかもしれない」とフィードバックをいただいたため、紺色はあくまで「江戸時代から使われている伝統的な縁起の良い色」として使用することに決めました。
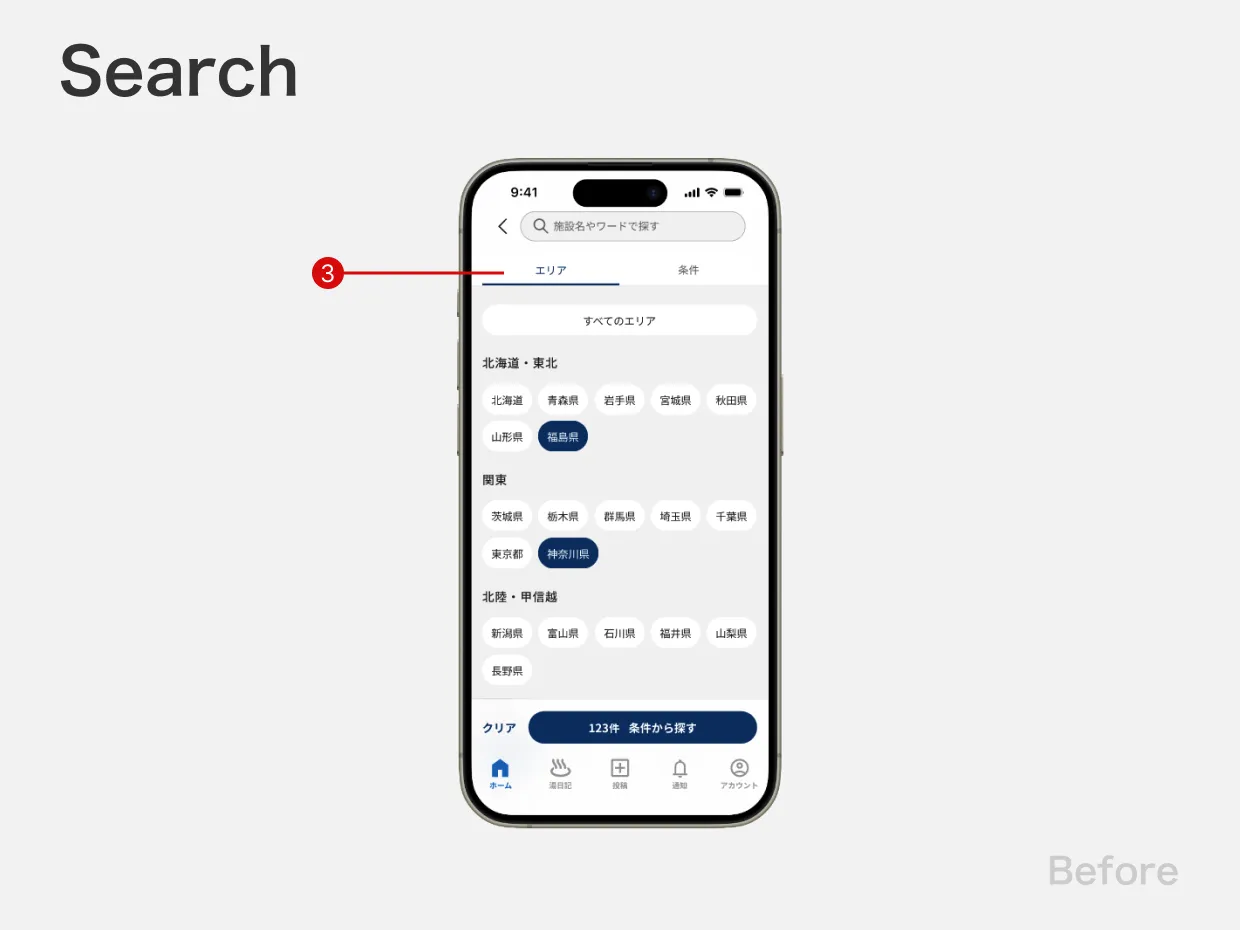
検索画面についていただいたFB

- 条件で検索
- エリアと条件が並列でタブとして並んでいるのは違和感がある
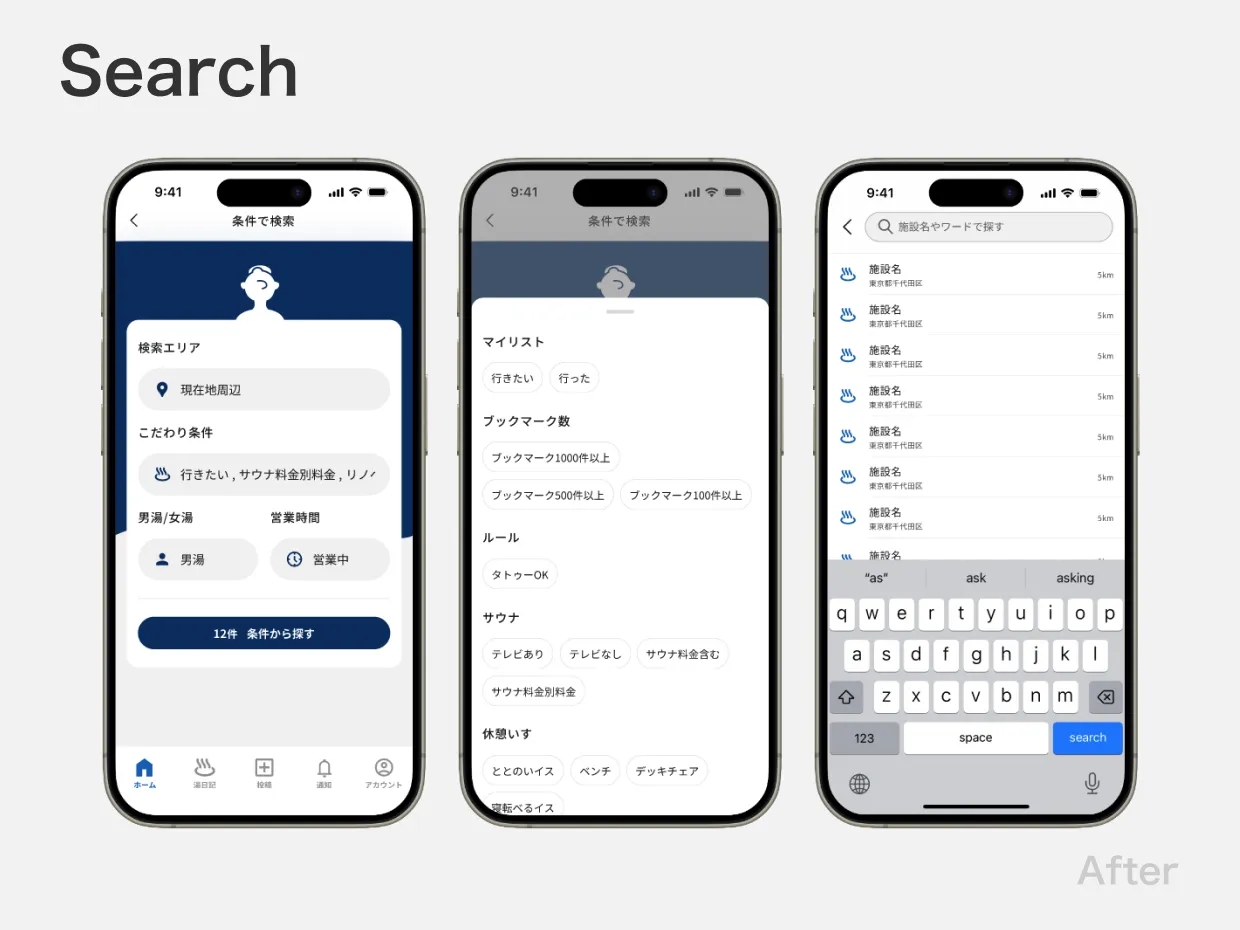
検索画面の調整

- 条件で検索
- エリアと条件が並列でタブとして並んでいるのは違和感がある
- ❸タブでエリアと条件を並列に並べず、「条件で検索」として一括りに変更。
UIを変更したことでワード検索への導線がなくなったため、ホームに「ワードから探す」ボタンを追加しています。
04.デザインの最終調整とデータ整理
デザインの最終調整
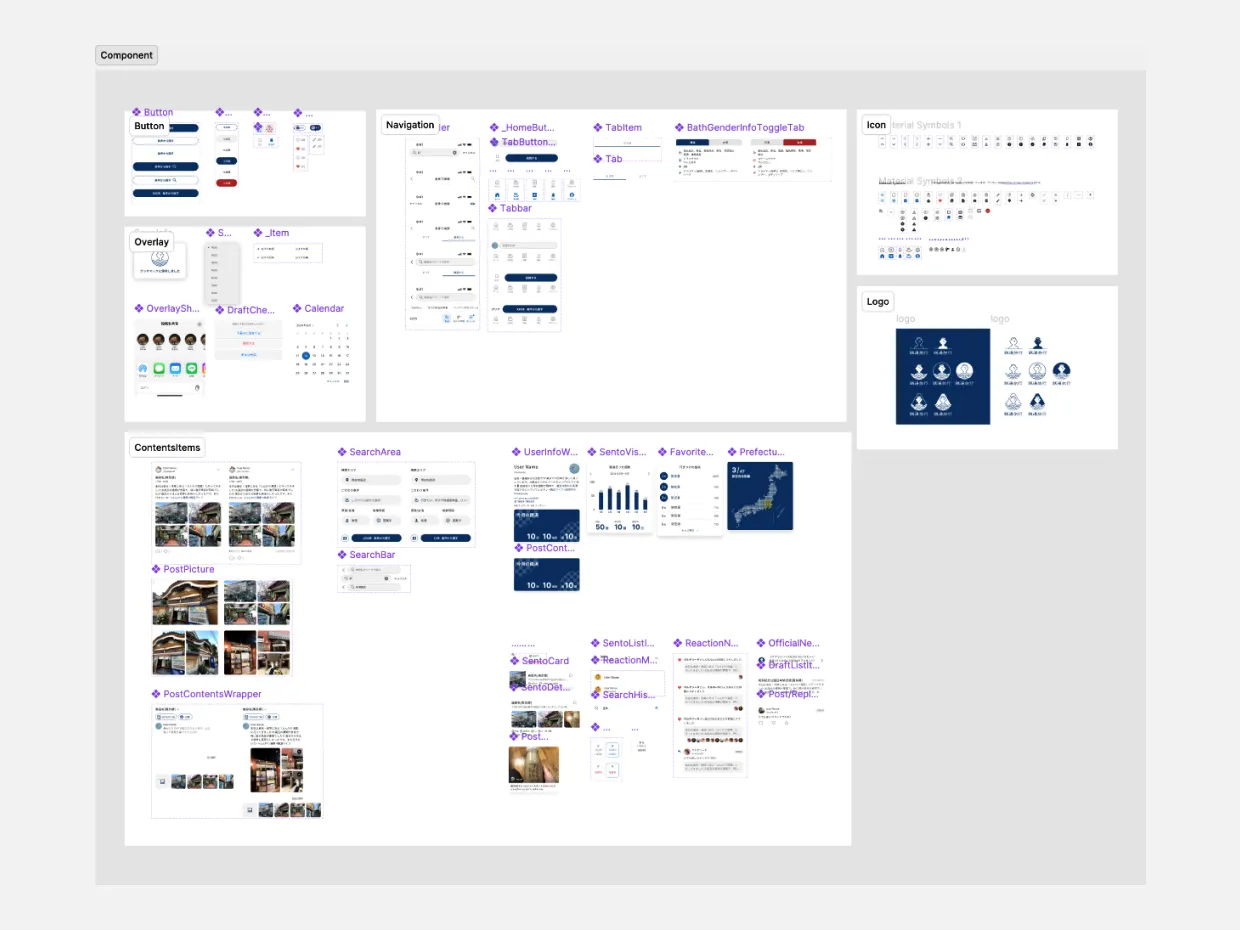
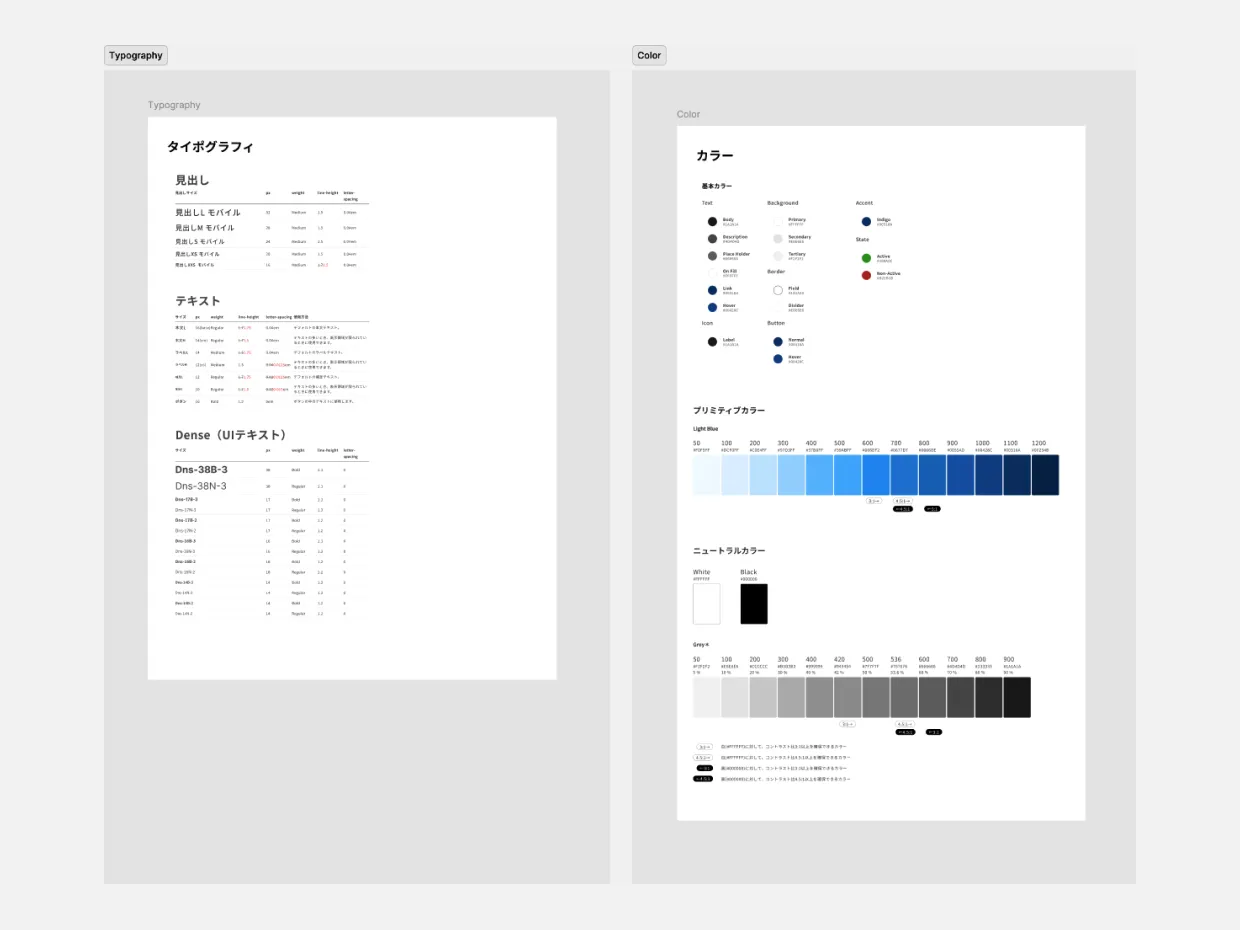
デザインの最終調整では必要になった画面の追加と微調整、コンポーネントやタイポグラフィのルール、カラールール、レイヤーを整理しました。


実装の際に迷わないようにレイヤーは全て命名して整理し、オートレイアウトを使ってブロック要素、インライン要素の区別するようにしました。
また、動的な箇所にプロパティを付与するなど意識しました。


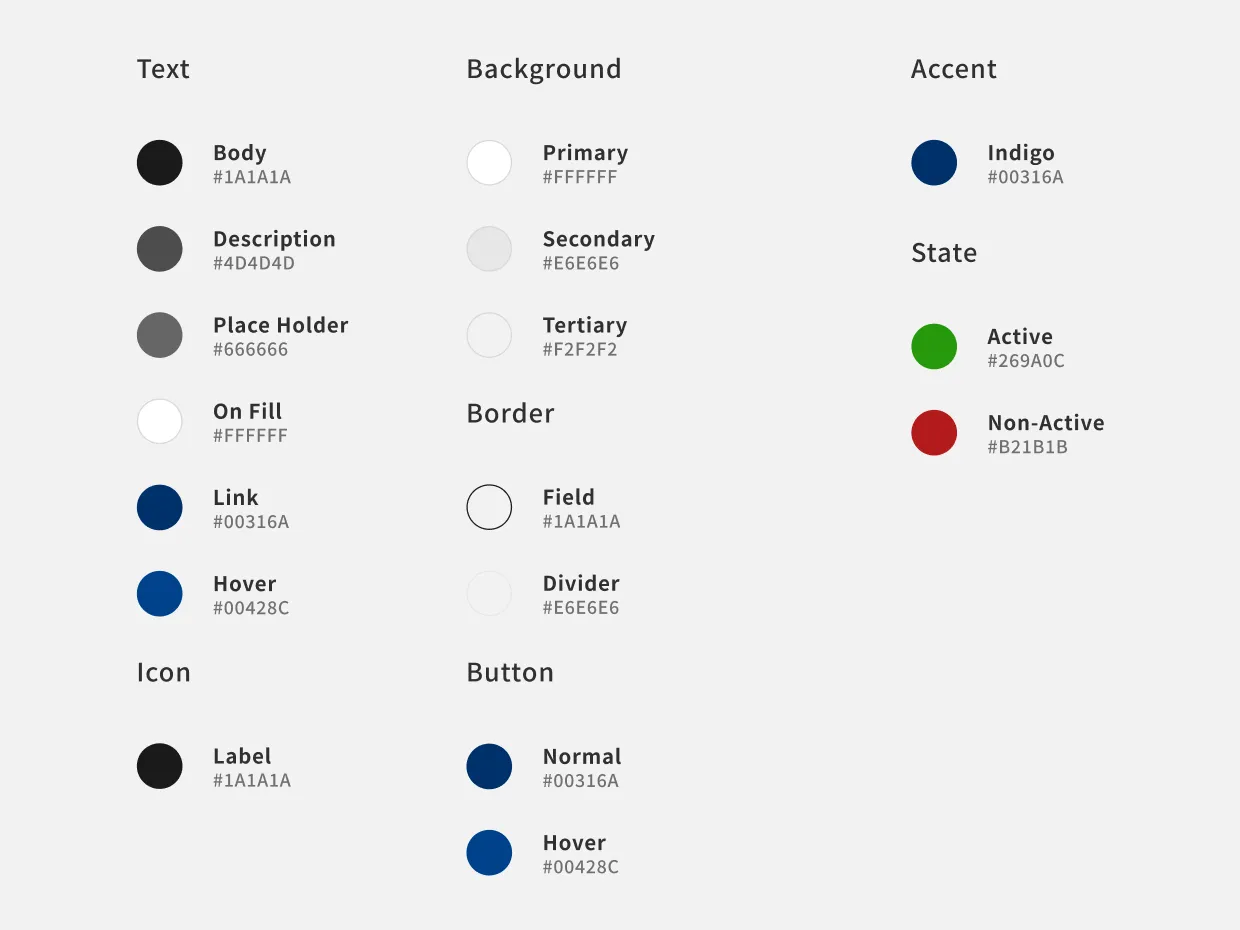
タイポグラフィとカラーのルールについてはデジタル庁のデザインシステムを参考に調整して作成しました。
05.終わりに
銭湯アプリのデザイン制作を通してユーザー起点で設計を考えることの重要性や課題解決に向けた姿勢について学ぶことができました。
最後に反省と今回の学びについてまとめます。
- 反省点
- ビジュアルアイデンティティを決めておらず既存サービスと似通ってしまった
- デザインを作り込む前の早い段階でヒアリングを行うべきだった
- ユーザーフローを複数パターンで検討すべきだった
- ペルソナを練ってN1を意識した方が良かった
- タイポグラフィやカラーをシステム化して検討、管理すれば良かった
- プリミティブトークン、エイリアストークン、セマンティックトークンの区別ができていなかった、アクセシビリティの検証が不十分
- 学び
- デザインシステムについての本を同時並行で読んでいたので、エンジニアに伝わるデータ作成(レイヤー名、構成、プロパティなど)について学ぶことができた
- 既存サービスがユーザー体験を考え抜いて作られていることを知れた
- ジェンダーなど繊細なテーマも気をつけて扱う必要がある